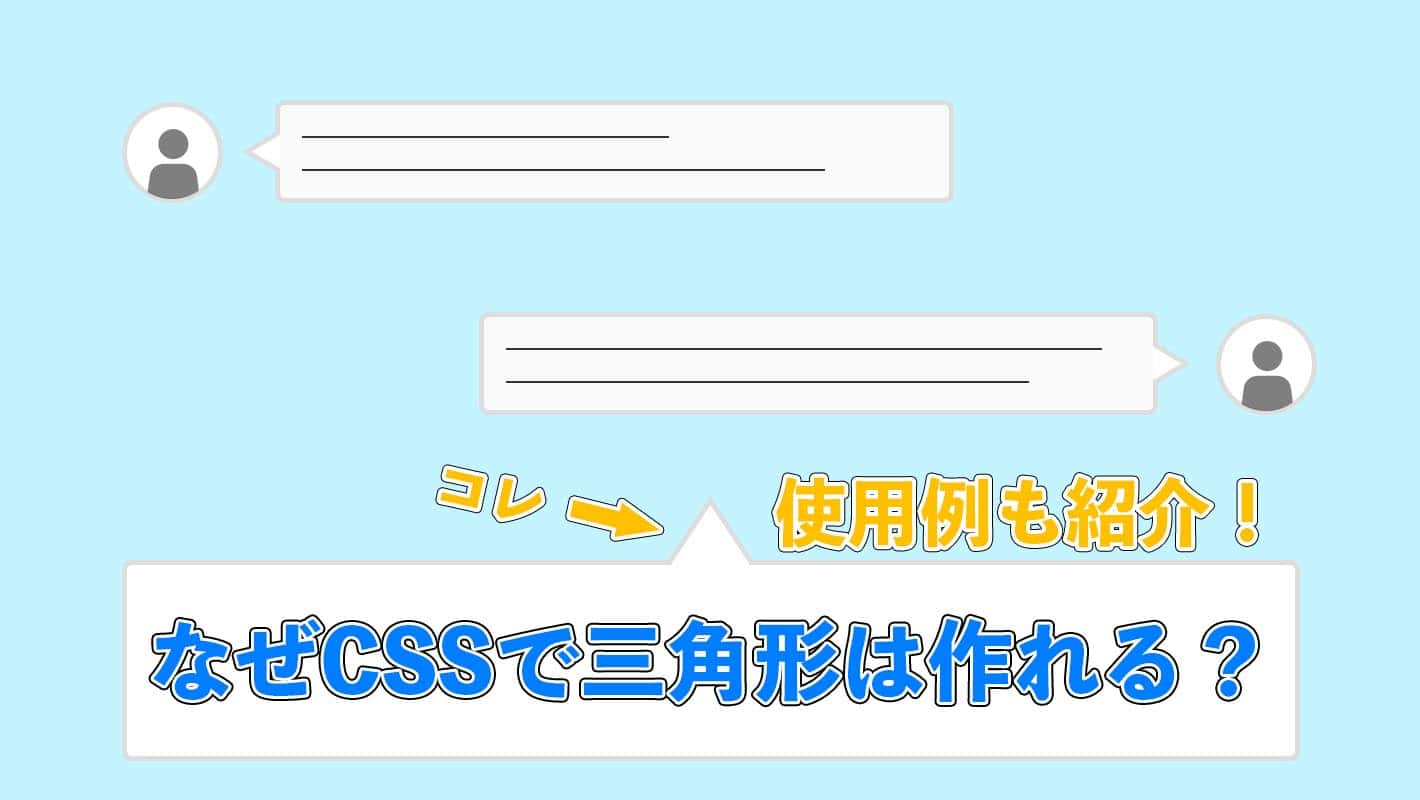
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - before css 背景 斜め
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ
Related

テキストボックスをおしゃれにするCSSスニペット16選。フォームの

Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック

背景パターンを使ったCSS見出しデザイン TECHMODE
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

タイトルの左右に横線を引くCSSをなるべく簡単に考えてみた u2013 のんびり

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET

CSS] CSSで吹き出し風デザイン・三角形 beeyanblog
![CSS] CSSで吹き出し風デザイン・三角形 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/10/blogcss.jpg) You have just read the article entitled CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2021/11/css-before-css.html
You have just read the article entitled CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2021/11/css-before-css.html


0 Response to "CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - before css 背景 斜め"
Post a Comment