コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before 背景画像 切り替え
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
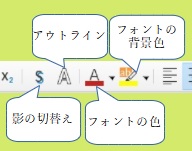
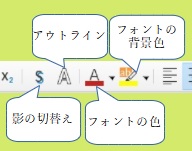
わかれば簡単。LibreOffice で 追加した図形への文字列入力と編集の
Related

CSS ] オン/オフスイッチをiOSのスライドトグル風にスタイルしたい
![CSS ] オン/オフスイッチをiOSのスライドトグル風にスタイルしたい](https://migi.me/uploads/2020/07/ios-toggle-switch-001.jpg)
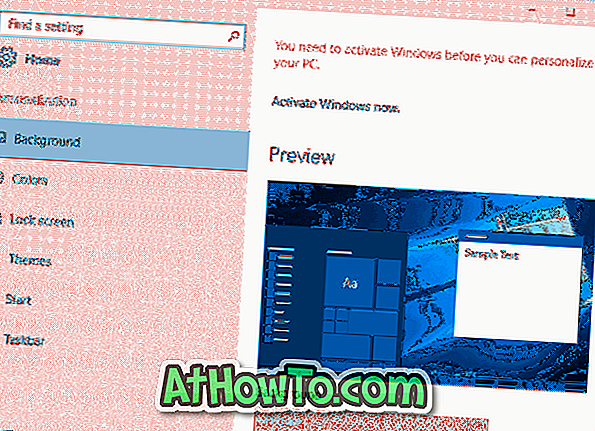
アクティブ化せずにWindows 10の壁紙を変更する方法 - ウィンドウズ10

保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン

わかれば簡単。LibreOffice で 追加した図形への文字列入力と編集の

ベータリリース開始!BacklogのUIアップデート (1) 決意に至る経緯

楽天市場】Neewer 60x60cm 写真スタジオ撮影テント 折りたたみ式ライト

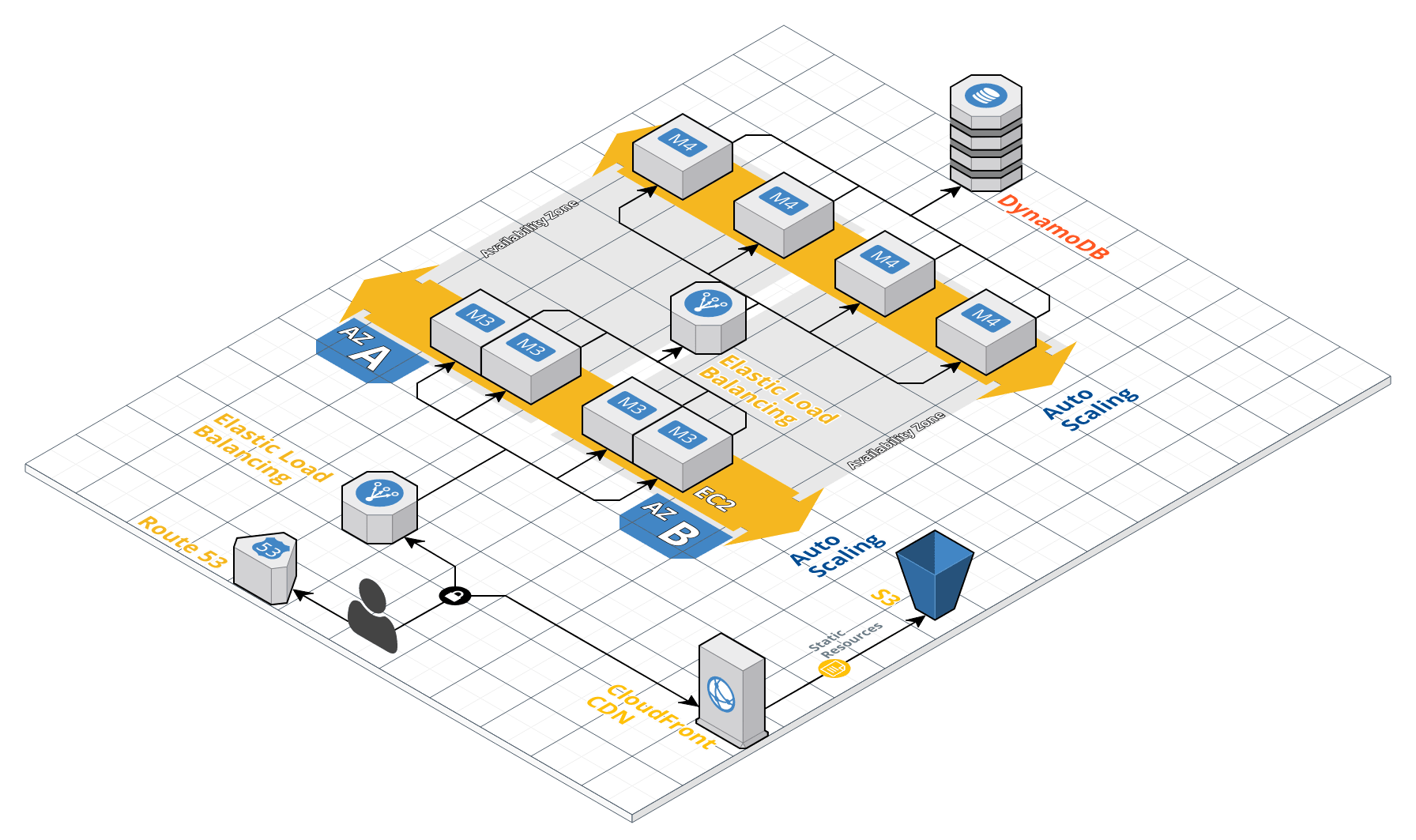
Java から TypeScript へ 切り替えて 加速するサーバーレス開発

Java から TypeScript へ 切り替えて 加速するサーバーレス開発

CSS ] オン/オフスイッチをiOSのスライドトグル風にスタイルしたい
![CSS ] オン/オフスイッチをiOSのスライドトグル風にスタイルしたい](https://migi.me/uploads/2020/07/ios-toggle-switch-001.jpg)
CSSを使って背景色を変更する方法|さきちんWEB
 You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before
背景画像 切り替え. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2021/12/cssbeforeafterblog-before.html
You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before
背景画像 切り替え. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2021/12/cssbeforeafterblog-before.html

0 Response to "コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before 背景画像 切り替え"
Post a Comment