使用纯CSS 实现滚动阴影效果- 哔哩哔哩 - bg fixed 背景固定
使用纯CSS 实现滚动阴影效果- 哔哩哔哩
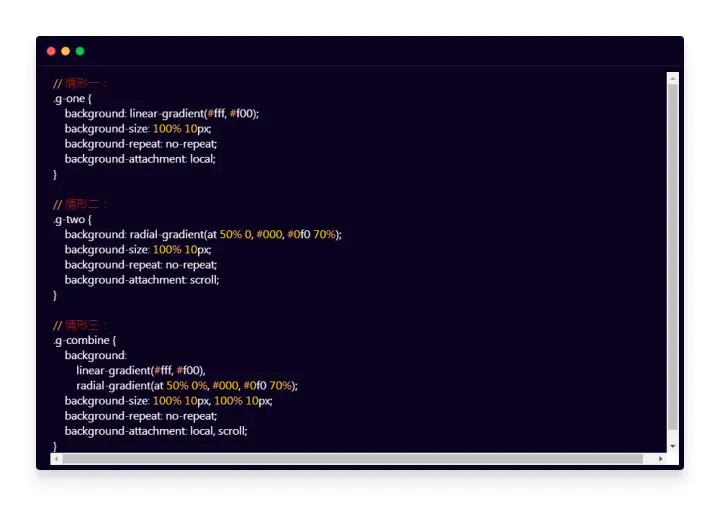
背景与边框
background · study-html-css
css背景固定样式background-attachment属性介绍
CSS3 background-attachment:fixed实现滚动视差效果- 远方的雪山
图片素材: 景观, 性质, 地平线, 天空, 街, 时间, 高速公路, 大气层 
GitHub - QShengW/MPComponent: 日常生活中可能用到的组件封装
一个设置了png背景图的div,里面放了一个png,里面的怎么超出隐藏
CSS Background 属性完全指南
如果我想让背景图在容器内固定,而不是整个页面内固定怎么办
店铺装修-电商页面背景图片案例- 电商教程教程_ - 虎课网
jQuery固定背景视觉滚动特效插件-网页素材-新科源码- 新科源码

0 Response to "使用纯CSS 实现滚动阴影效果- 哔哩哔哩 - bg fixed 背景固定"
Post a Comment