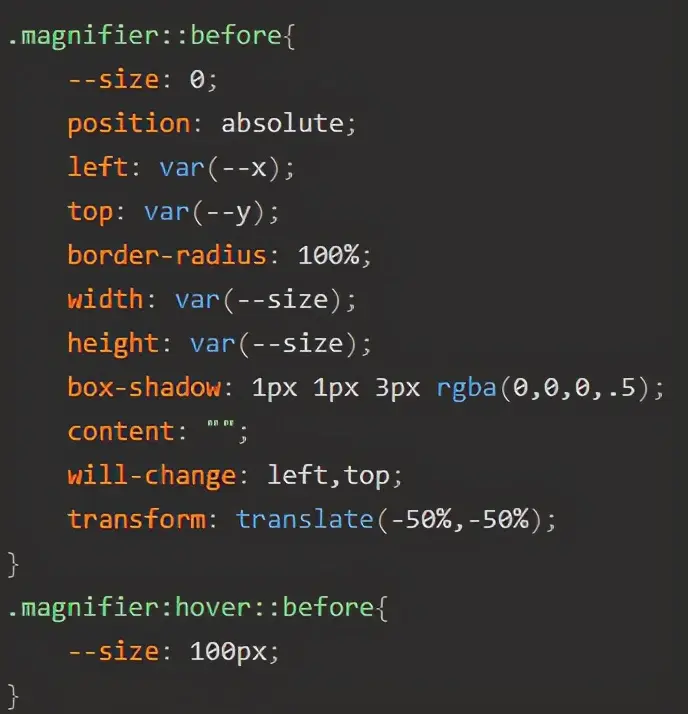
震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩 - before content 背景
震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩
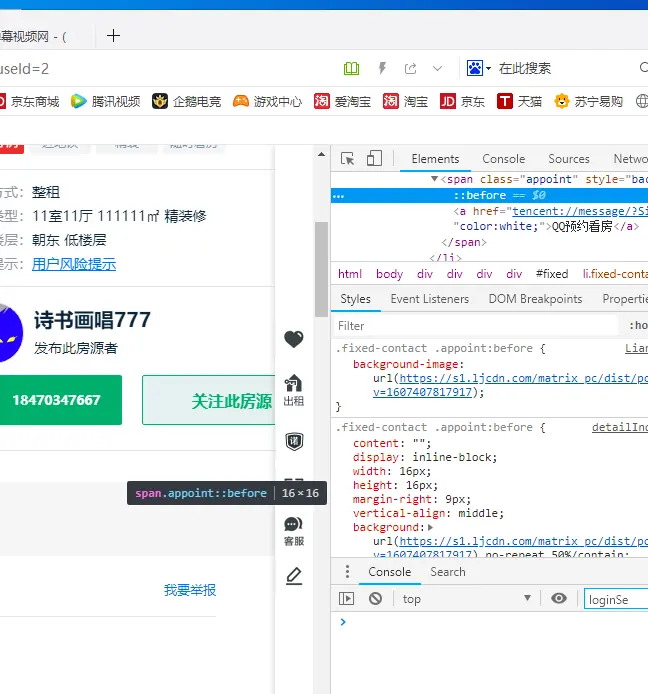
1爱家网,Ehome之类的租房网项目相关的记录,图片附件上传,组合查询
Related

时尚美妆背景商品展示PPT模板下载

Javascript函数变量对象. 软件开发者与计算机编程代码抽象技术背景库存

怎么使用纯CSS实现切换按钮时背景的悬停动画效果- web开发- 亿速云

淡雅灰低三角形背景简约大气微立体商务工作汇报ppt模板,主题模板
CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達
CSS伪元素::before和::after的实例- 简书

水色背景に星型背景素材Stock Photo Adobe Stock

html - 倾斜的背景div定位到内容块的右下Angular - IT工具网

uni-app背景图片引用问题及字体图标- 简书

html - 倾斜的背景div定位到内容块的右下Angular - IT工具网
 You have just read the article entitled 震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/01/css3js-before-content.html
You have just read the article entitled 震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/01/css3js-before-content.html



0 Response to "震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩 - before content 背景"
Post a Comment