两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - before content 背景
两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园
Pinal legislative district at center of case - Pinal Partnership
Related
关于更改MYECLIPSE JS 代码背景颜色- 程序员大本营

前端】制作一个拼图验证码- 掘金
html - 倾斜的背景div定位到内容块的右下Angular - IT工具网

水色背景に星型背景素材Stock Photo Adobe Stock

CSS3美化图片_ 教程_W3cplus
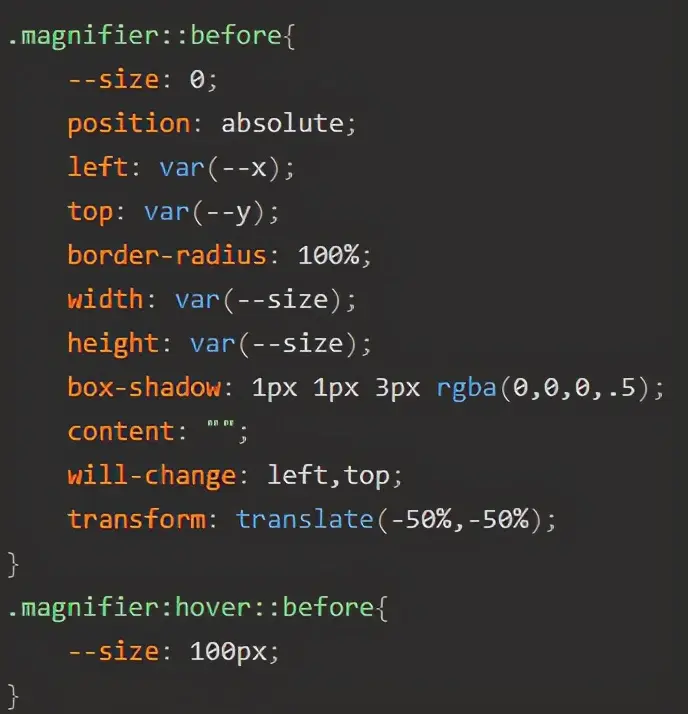
震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩

eslint · Issue #1735 · PanJiaChen/vue-element-admin · GitHub

MyEclipse更换背景豆沙绿

Content - 学习Web 开发 MDN

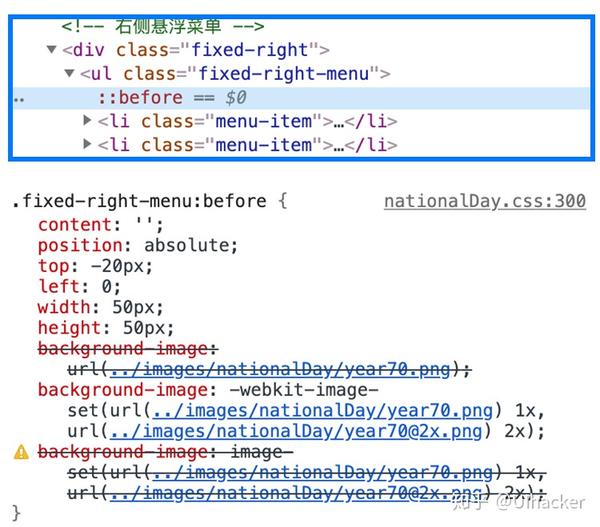
迎接70年国庆,12306的新版首页中隐藏了这些设计秘密- 知乎
 You have just read the article entitled 两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/04/css-before-content.html
You have just read the article entitled 两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/04/css-before-content.html

0 Response to "两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - before content 背景"
Post a Comment