使用css中:after伪元素实现背景图片叠加层的方法- web开发- 亿速云 - before content 背景
使用css中:after伪元素实现背景图片叠加层的方法- web开发- 亿速云
python将图片设置背景颜色修改为透明色 春江暮客
Related

浩劫前夕The Day Before》曝光面對嗜血感染者的末日威脅- 17懶人包

Slider Revolution Toturials u2013 Joy of Living
python将图片设置背景颜色修改为透明色 春江暮客

CSS 功能参考- Microsoft Edge Development Microsoft Docs

使用css中:after伪元素实现背景图片叠加层的方法- web开发- 亿速云

CSS伪元素::before和::after的实例- 简书

html - 倾斜的背景div定位到内容块的右下Angular - IT工具网

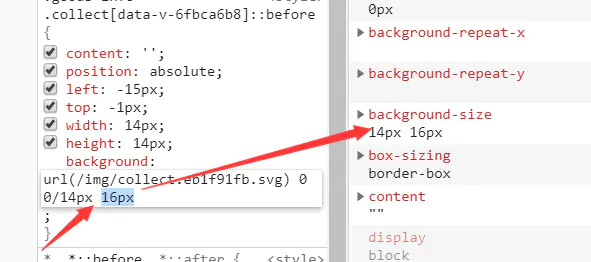
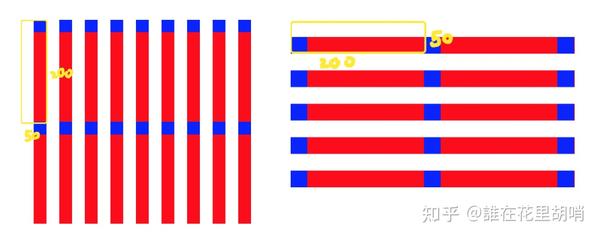
CSS: 对background: url(u201c~assets/img/common/collect.svgu201c) 0 0/14px

CSS+HTMLu003c网格背景效果u003e - 知乎

两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园


0 Response to "使用css中:after伪元素实现背景图片叠加层的方法- web开发- 亿速云 - before content 背景"
Post a Comment