コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before 背景 css
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
CSS伪类before,after制作左右横线中间文字效果_baidu_33163851的博客
Related

div背景颜色_万图壁纸网
CSS_ Necessary knowledge of back-end Engineer - from entry to

css常用效果总结

翻译]纯CSS 无Hack 跨浏览器的多列等高
CSS】使用background + animation,製作Skeleton Loading Screen by

如何使用CSS创建波浪背景?代码示例- lsbin

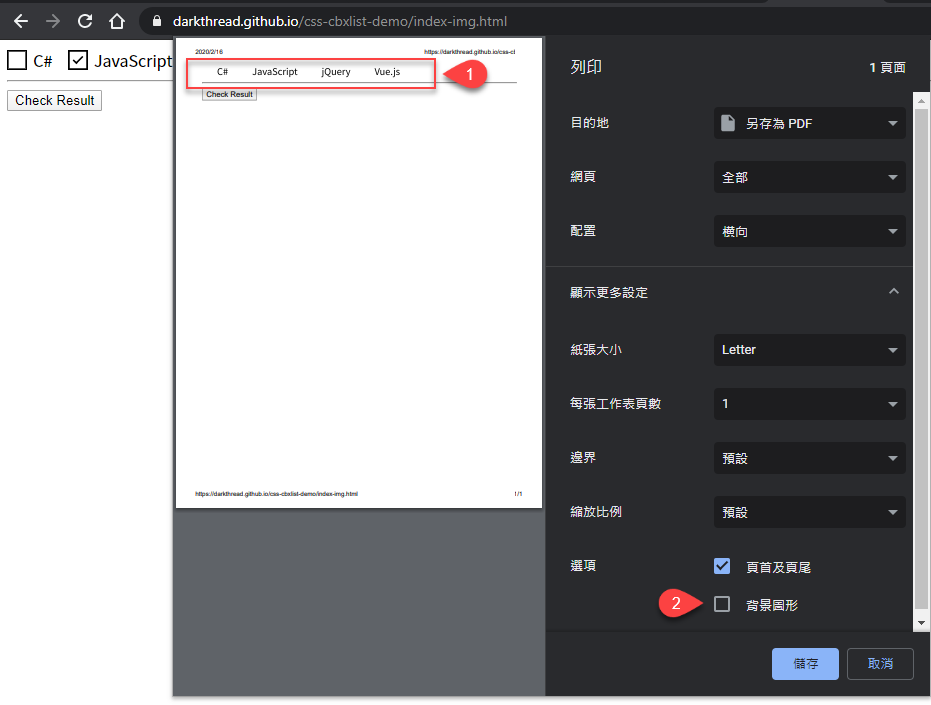
CSS 背景列印問題-黑暗執行緒

CSS a.active不起作用- HTML - 2021

少年,我把珍藏的这个VSCode 插件API 传给你了- 骇客66

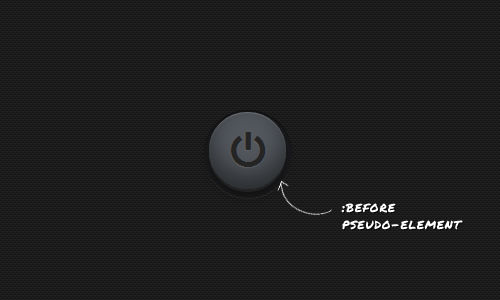
使用CSS3 创建时尚的开/关按钮- Affde营销
 You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before
背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/05/cssbeforeafterblog-before-css.html
You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before
背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/05/cssbeforeafterblog-before-css.html


0 Response to "コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - before 背景 css"
Post a Comment