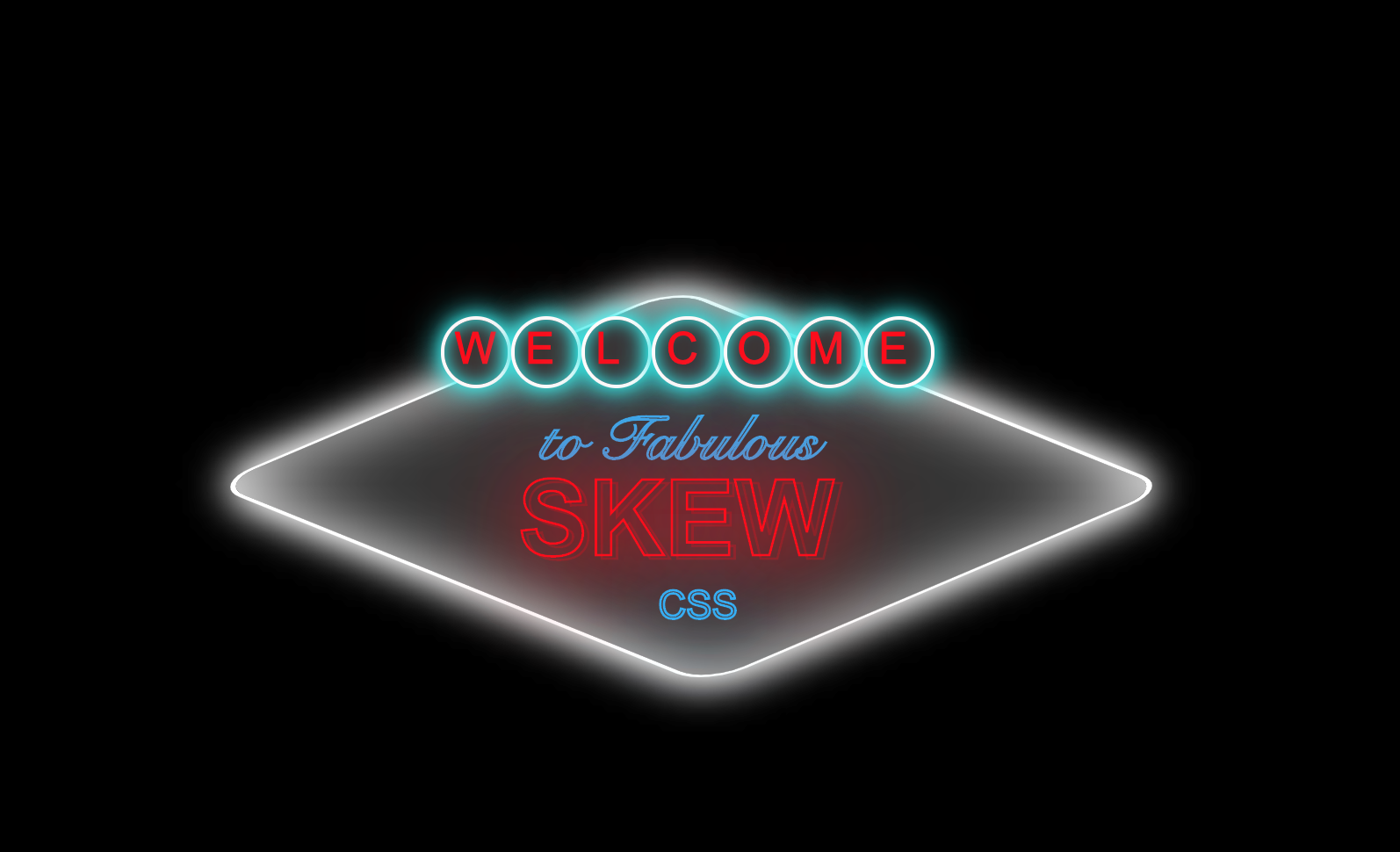
CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の - before css 背景 斜め
CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の 
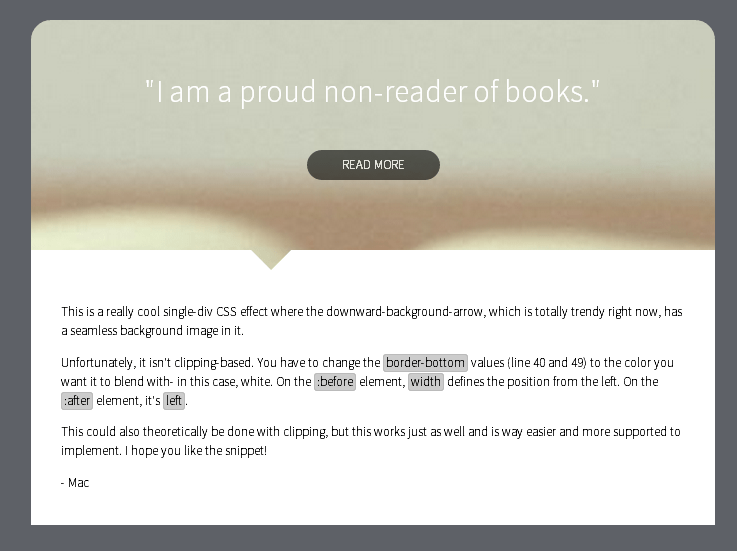
border transparent を使った、背景を映し出す三角形を使った
Related

CSSだけで作る背景色が斜め方向にでてくるボタンの作り方 12px.com
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSS visual effects u2013 Ou0027Reilly

CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

柔らかい色を使ったほんわか系CSSボタン集 ONE NOTES

Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック

CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選

CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ

HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや

ツイッター投稿一覧 - PicPut
 You have just read the article entitled CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/05/cssskew-before-css.html
You have just read the article entitled CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/05/cssskew-before-css.html

.png)
0 Response to "CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の - before css 背景 斜め"
Post a Comment