CSS简单实现弹出框、输入框等的背景幕布,模仿苹果官网导航块的半透明 - before css 背景
CSS简单实现弹出框、输入框等的背景幕布,模仿苹果官网导航块的半透明
技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的
Related

纯CSS 实现的360 度产品查看器- V2EX

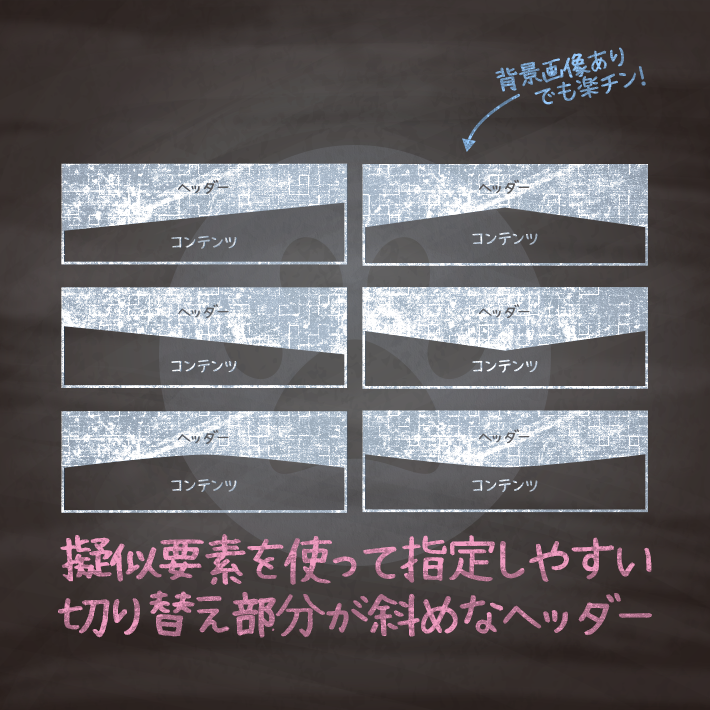
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め

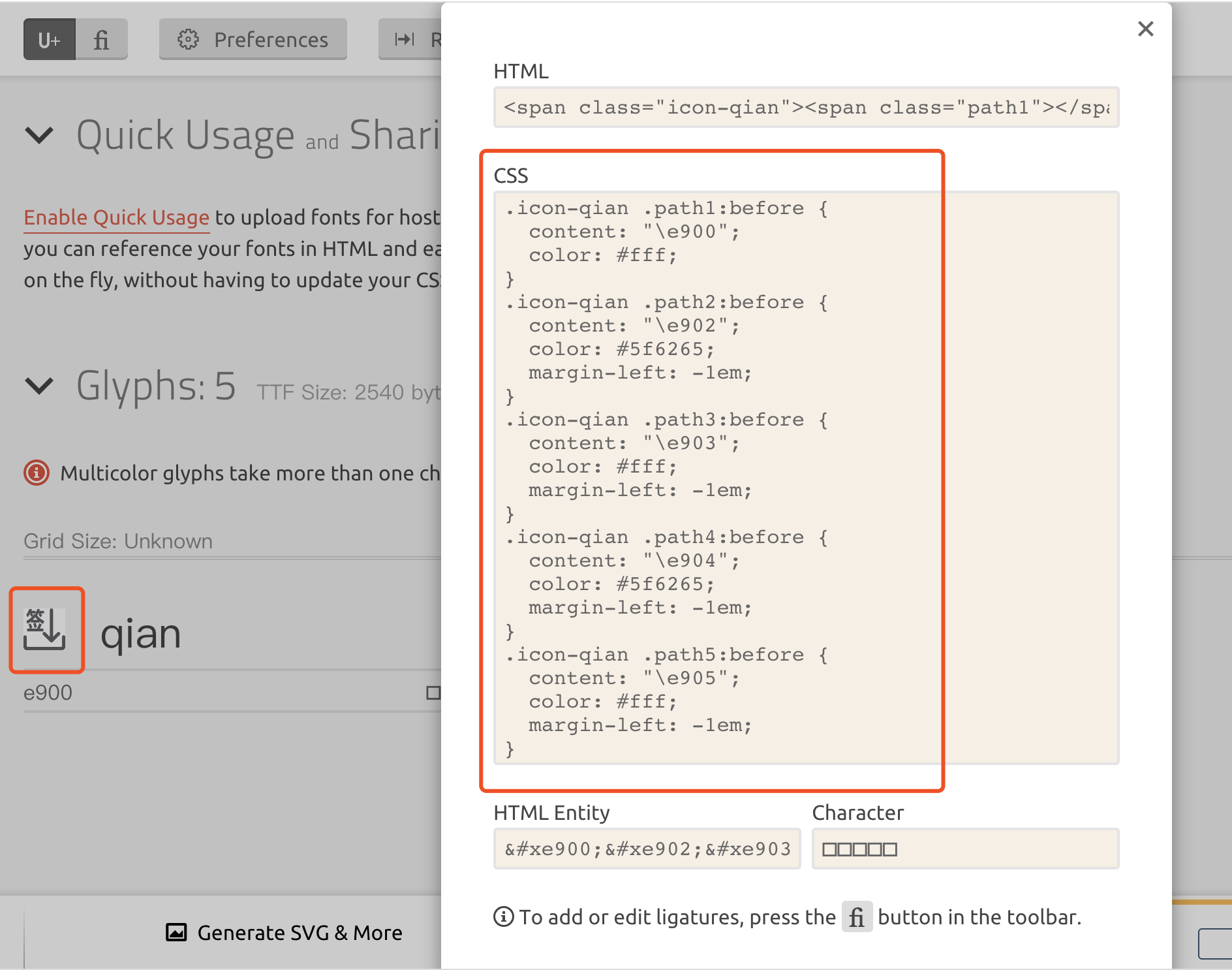
前端不求人系列u2014u2014自己制作一个Icon字体图标-资讯-Jquery在线

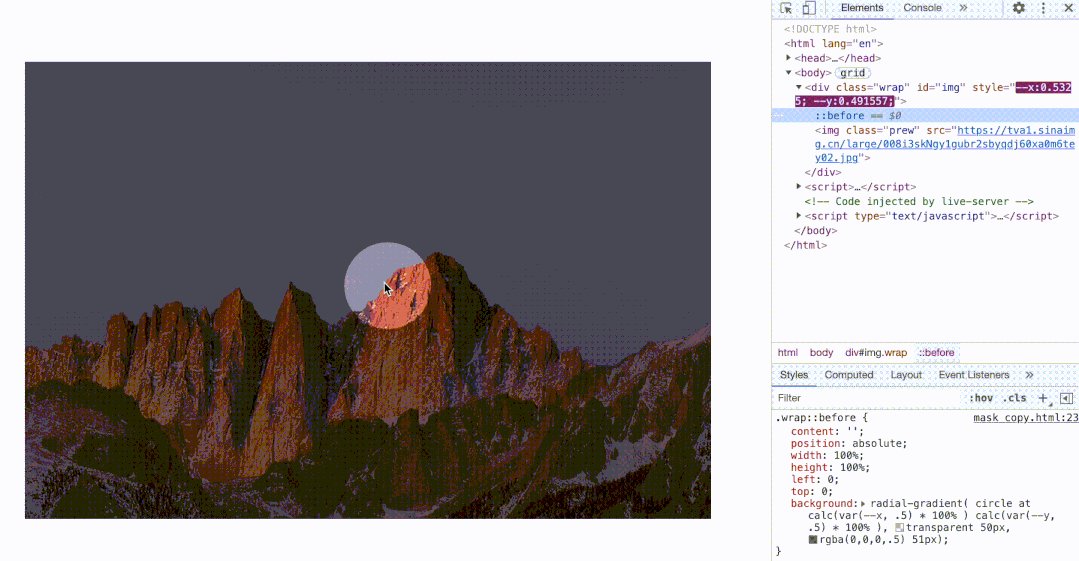
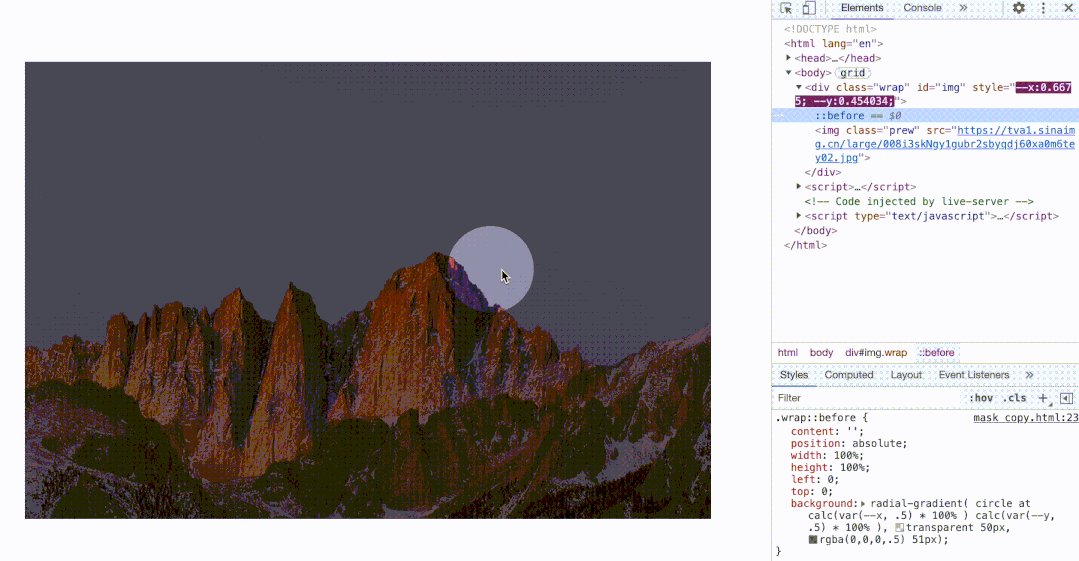
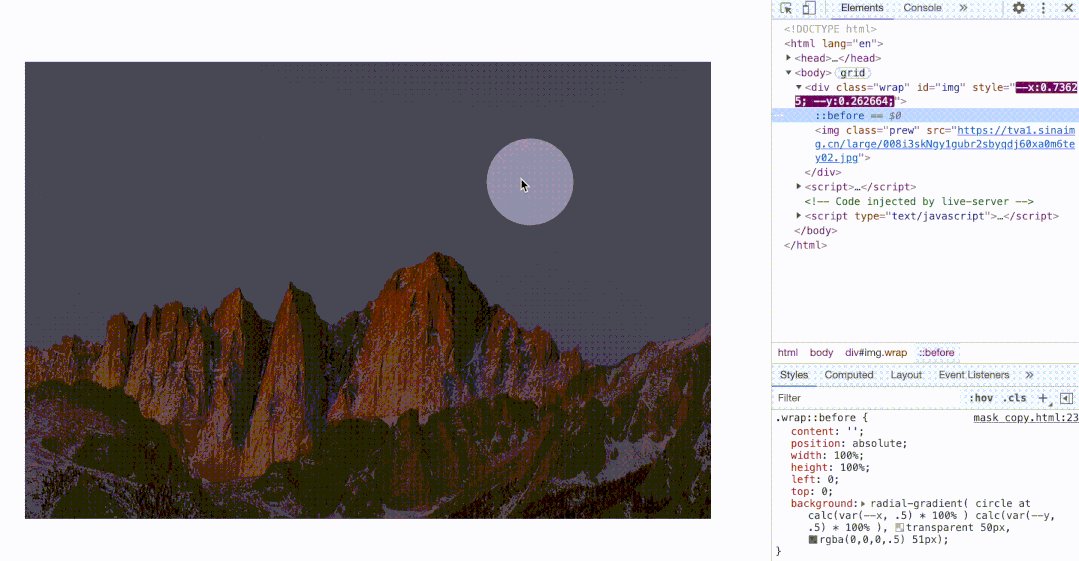
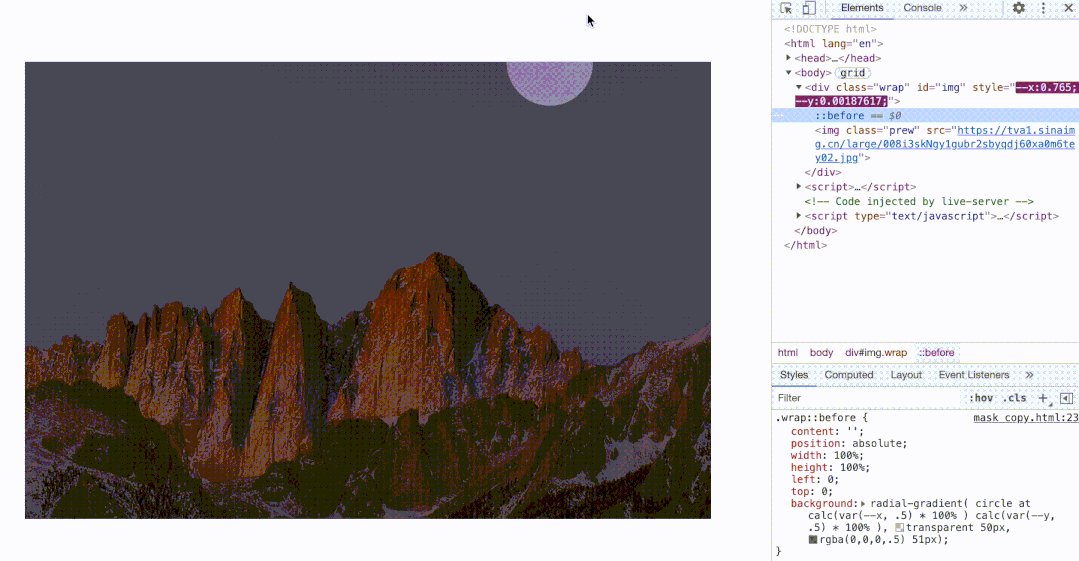
CSS mask 实现鼠标跟随镂空效果 我爱UOS

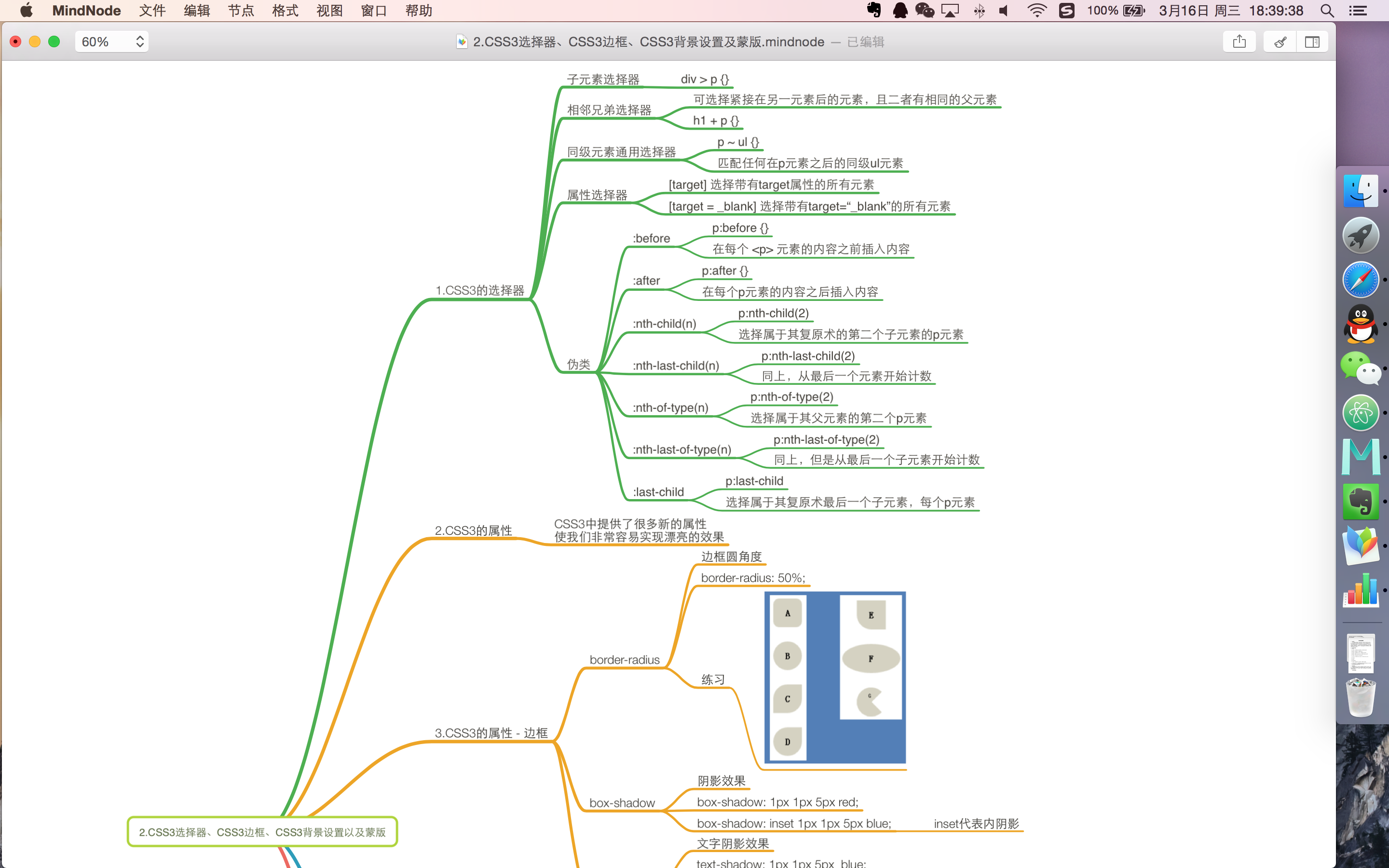
2016.3.16__CSS3_选择器_边框_背景_蒙版mask__第九天_MR_LP的博客-程序

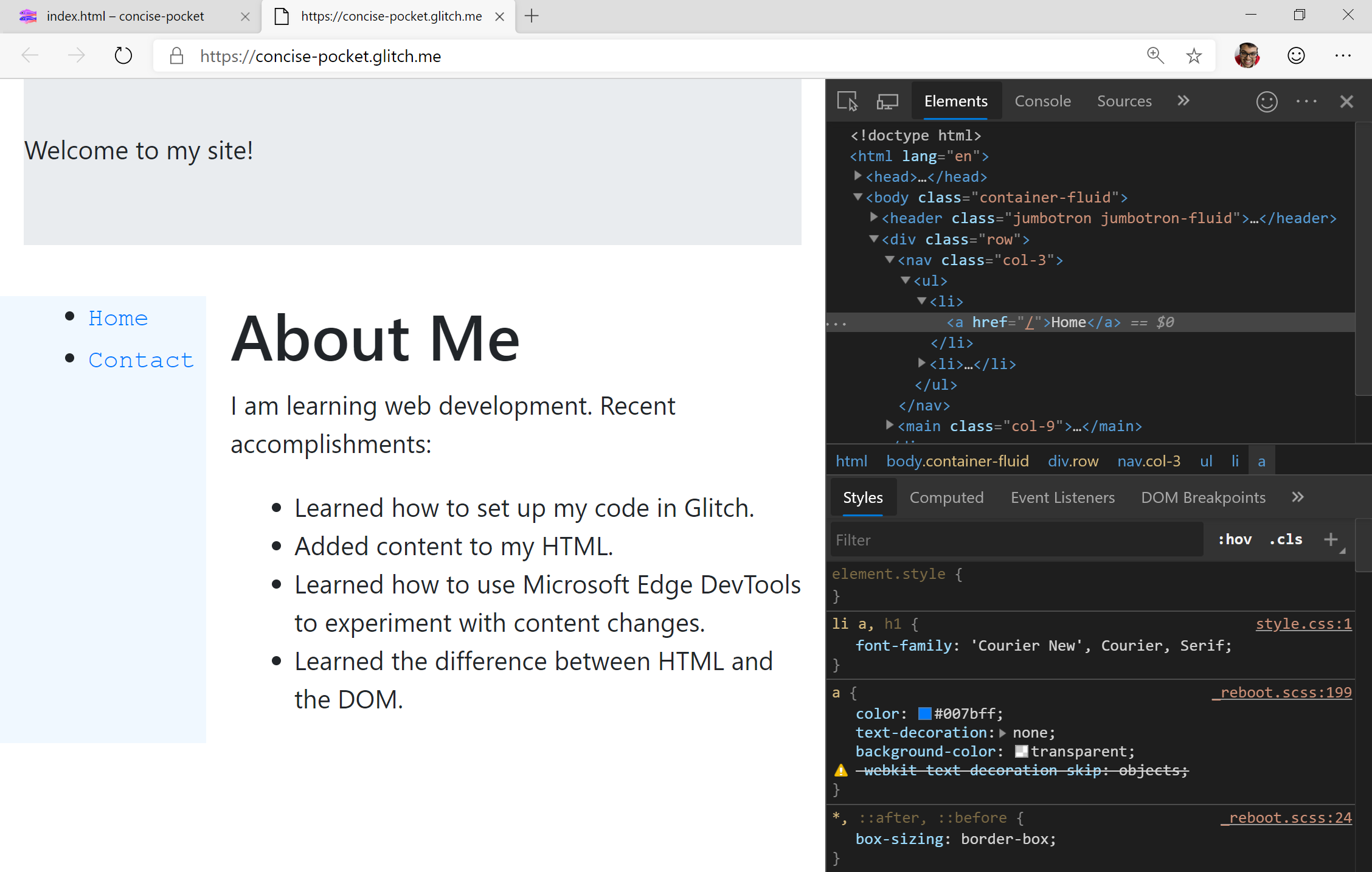
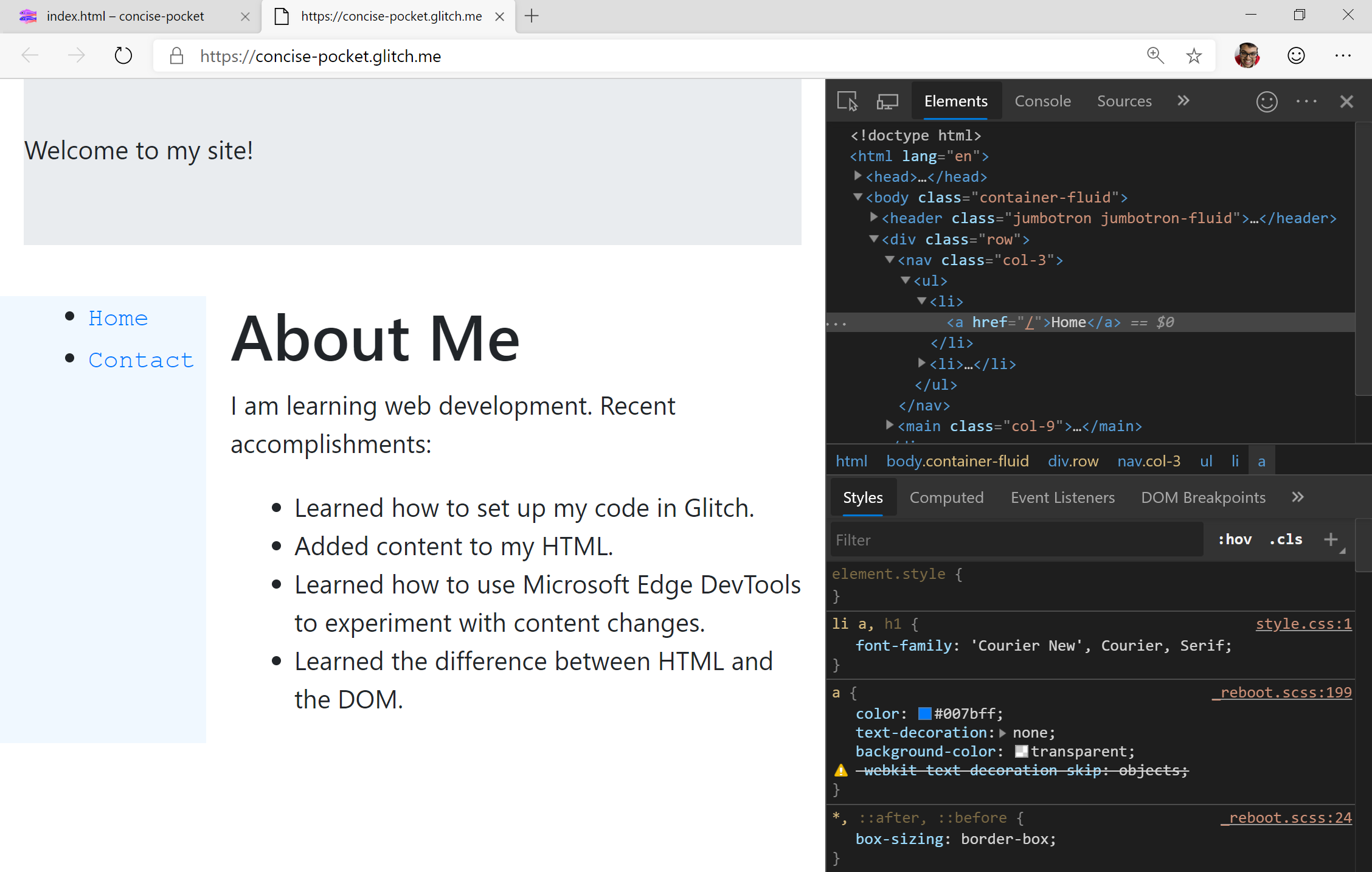
适用于初学者的DevTools:CSS 入门- Microsoft Edge Development

适用于初学者的DevTools:CSS 入门- Microsoft Edge Development

CSS】背景の色が少しズレた印刷チックなボタンのデザイン 9ineBB

伪元素u201c::afteru201d和u201c::beforeu201d的作用分别是什么_css教程_CSS_搜搜PHP网

使用CSS:before选择器在每段文字的前面都加符号






0 Response to "CSS简单实现弹出框、输入框等的背景幕布,模仿苹果官网导航块的半透明 - before css 背景"
Post a Comment