マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - before css 背景 斜め
マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って 
CSSの擬似要素である::beforeと::afterを使えば、表現の幅が広がるよ
Related
斜め背景の高さを計算するやつ

CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン

テキストボックスをおしゃれにするCSSスニペット16選。フォームの

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

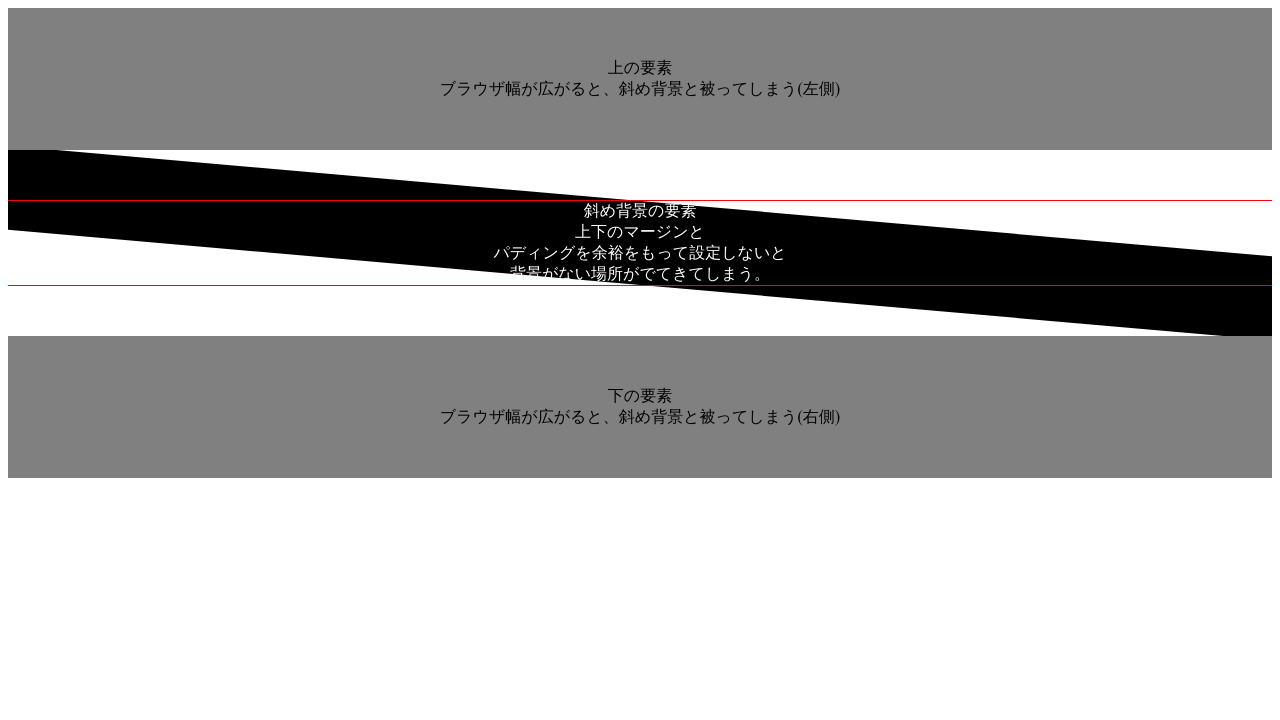
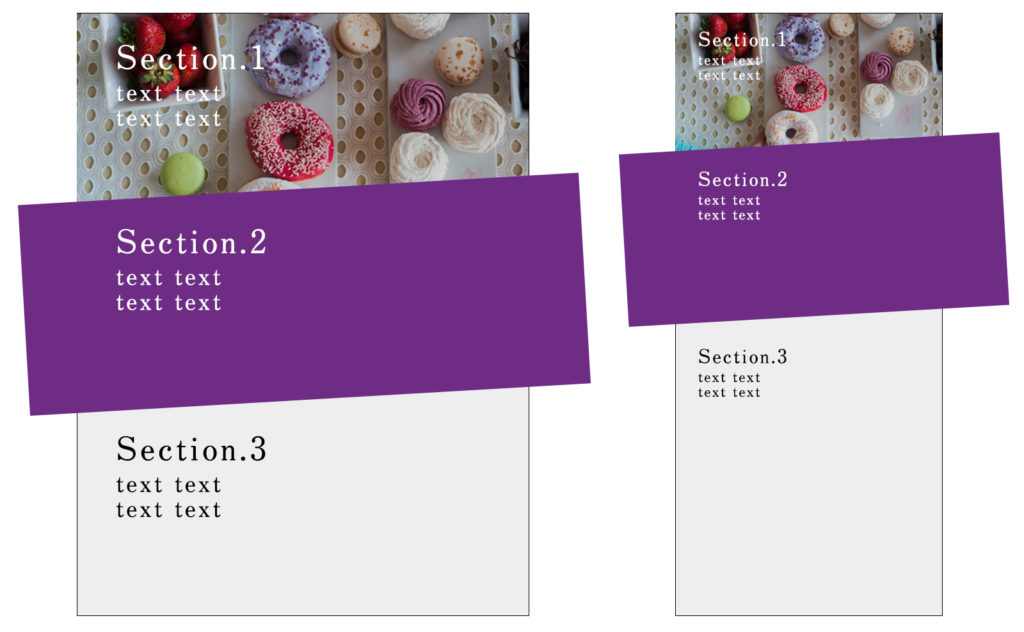
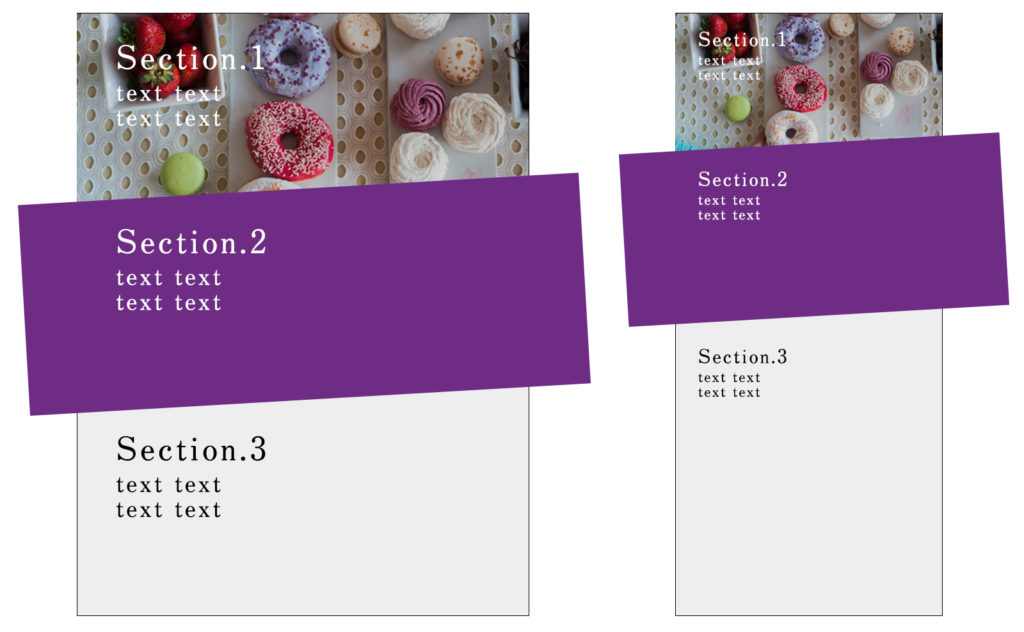
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応

SASS(SCSS)で背景の斜め区切りを簡単に作れるAngled Edges ねたまめ.com

CSS】clip-pathプロパティで背景を斜めにカット - ガジェット

SASS(SCSS)で背景の斜め区切りを簡単に作れるAngled Edges ねたまめ.com
 You have just read the article entitled マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-before-css_02009051596.html
You have just read the article entitled マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-before-css_02009051596.html

0 Response to "マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って - before css 背景 斜め"
Post a Comment