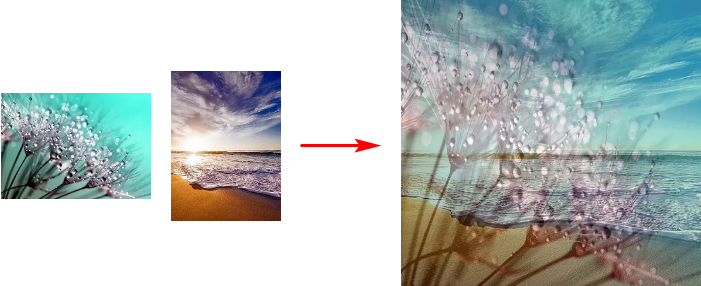
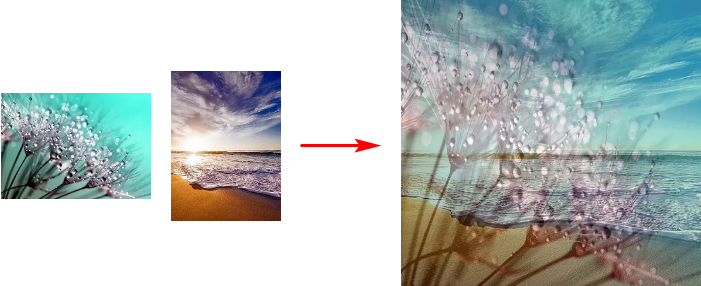
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - before 背景 cover
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
Combat Continent - Chapter 60 - Poison Douluo
Related

New]GUESS, official license product iPhone11 eleven case blue
![New]GUESS, official license product iPhone11 eleven case blue](https://image-cdn.beforward.jp/autoparts/original/202012/47666415/guhcn61iml_02.jpg)
ShakeAlert® Earthquake Early Warning

Tina Wang Roland Berger

微兰妮公司办公室装饰画企业文化背景墙壁画励志标语会议室海报挂画定制

STEM学科的发展真的会阻碍人文学科吗? Times Higher Education (THE)

巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活

Analysis of Dix-Hallpike maneuver induced nystagmus based on
CSS进阶】巧用伪元素before和after制作绚丽效果_叫我詹躲躲的博客-程序
网抑云背景图|长篇大论和温柔都给了错的人-今日头条

一本特別的相簿
 You have just read the article entitled 巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 -
before 背景 cover. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-cross-fade-before-cover.html
You have just read the article entitled 巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 -
before 背景 cover. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-cross-fade-before-cover.html



0 Response to "巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - before 背景 cover"
Post a Comment