CSS mask 实现鼠标跟随镂空效果- 代码天地 - before 背景 css
CSS mask 实现鼠标跟随镂空效果- 代码天地
vue css实现带有三角型箭头的边框(带边框阴影以及不带阴影
Related

使用CSS背景图属性实现的全屏图片轮播动画- 踏得网

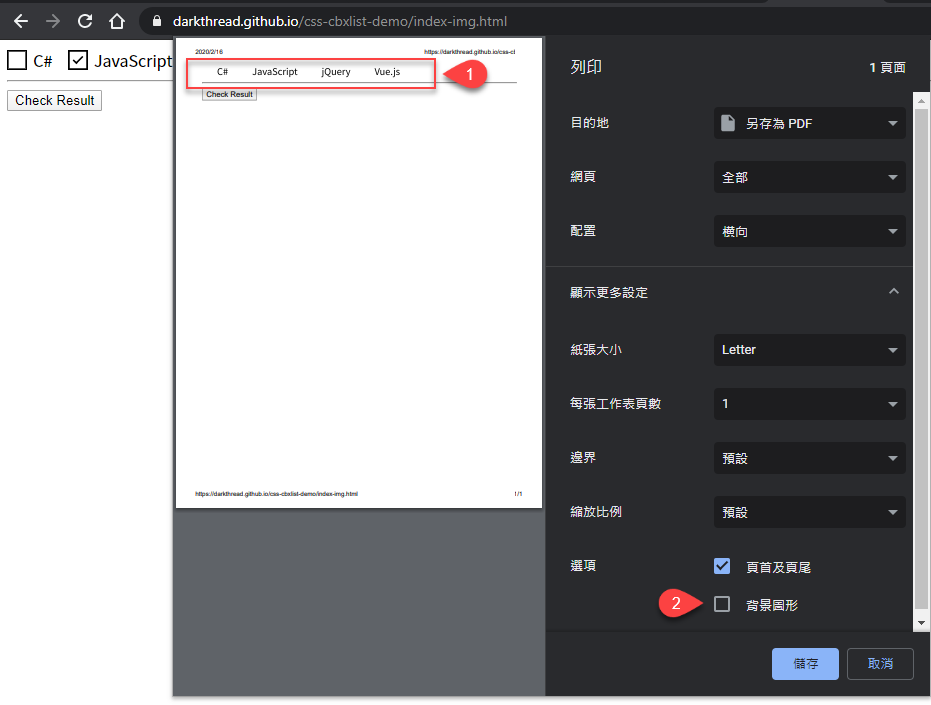
CSS 背景列印問題-黑暗執行緒

如何使用CSS创建波浪背景?代码示例- lsbin

理解与应用CSS中伪元素:before和:after 轩枫阁-前端开发

易于在科皮管] 8 个纸张背景,如笔记本和信件,仅使用CSS 即可轻松完成
![易于在科皮管] 8 个纸张背景,如笔记本和信件,仅使用CSS 即可轻松完成](https://webdesignfacts.net/wp-content/uploads/2019/02/web-1-2-1024x683.jpg)
技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的

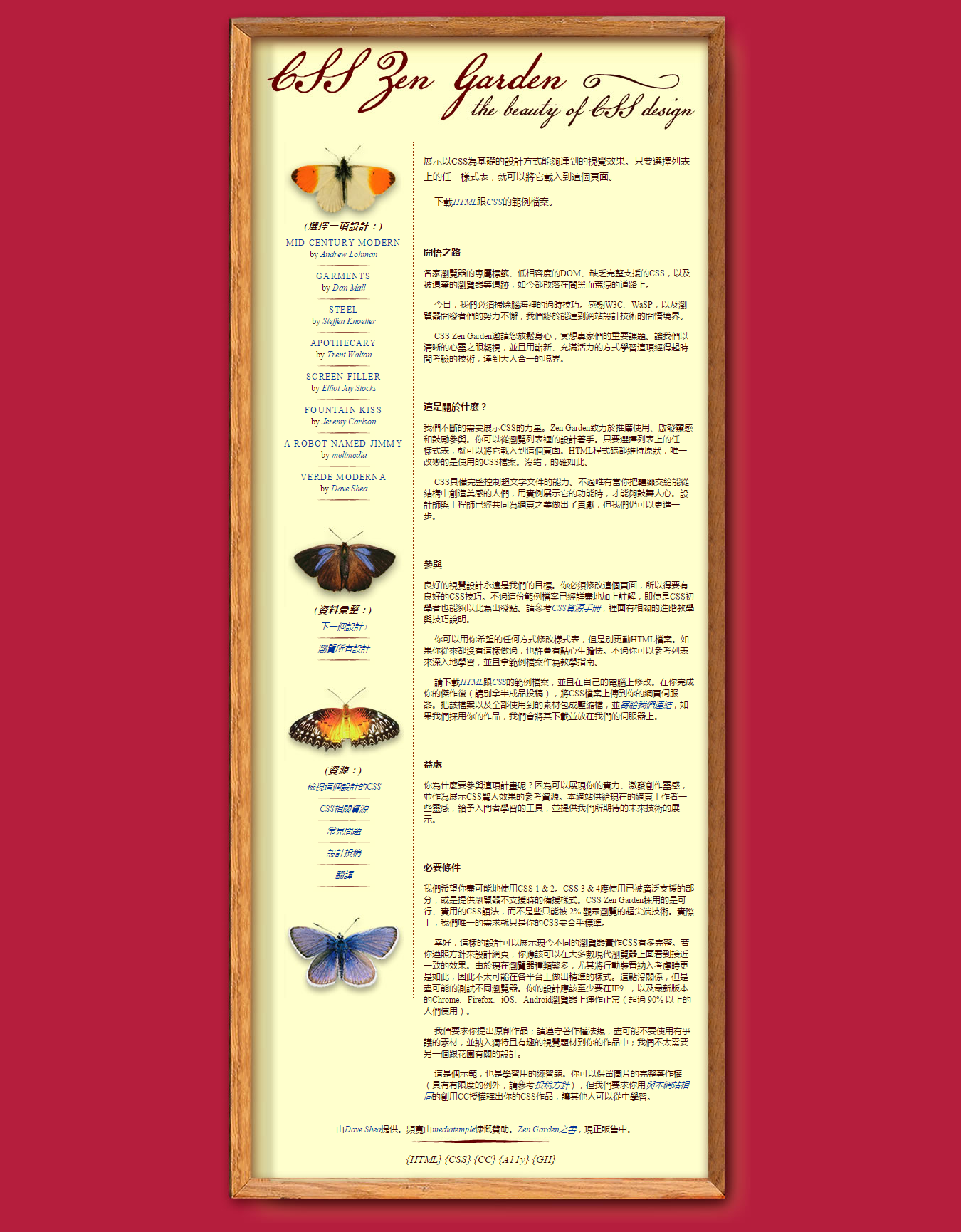
CSS设计的美丽之居中、:before()、:after()的使用(小作品)_但愿人

伪元素:before和:after的精彩用法u2013 WEB骇客
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

CSS进阶】巧用伪元素before和after制作绚丽效果- SegmentFault 思否
 You have just read the article entitled CSS mask 实现鼠标跟随镂空效果- 代码天地 - before 背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-mask-before-css.html
You have just read the article entitled CSS mask 实现鼠标跟随镂空效果- 代码天地 - before 背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css-mask-before-css.html

0 Response to "CSS mask 实现鼠标跟随镂空效果- 代码天地 - before 背景 css"
Post a Comment