CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン - before css 背景 斜め
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン 
CSSだけで作る背景色が斜め方向にでてくるボタンの作り方 12px.com
Related
CSSだけで作る背景色が斜め方向にでてくるボタンの作り方 12px.com
蛍光ペンでハイライト表示するテキストのCSSデザインサンプル集 ONE

CSS】コピペOK!! 擬似要素で斜めの線を引く方法 - Azumi Blog

CSS] CSSで吹き出し風デザイン・三角形 beeyanblog
![CSS] CSSで吹き出し風デザイン・三角形 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/10/blogcss.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
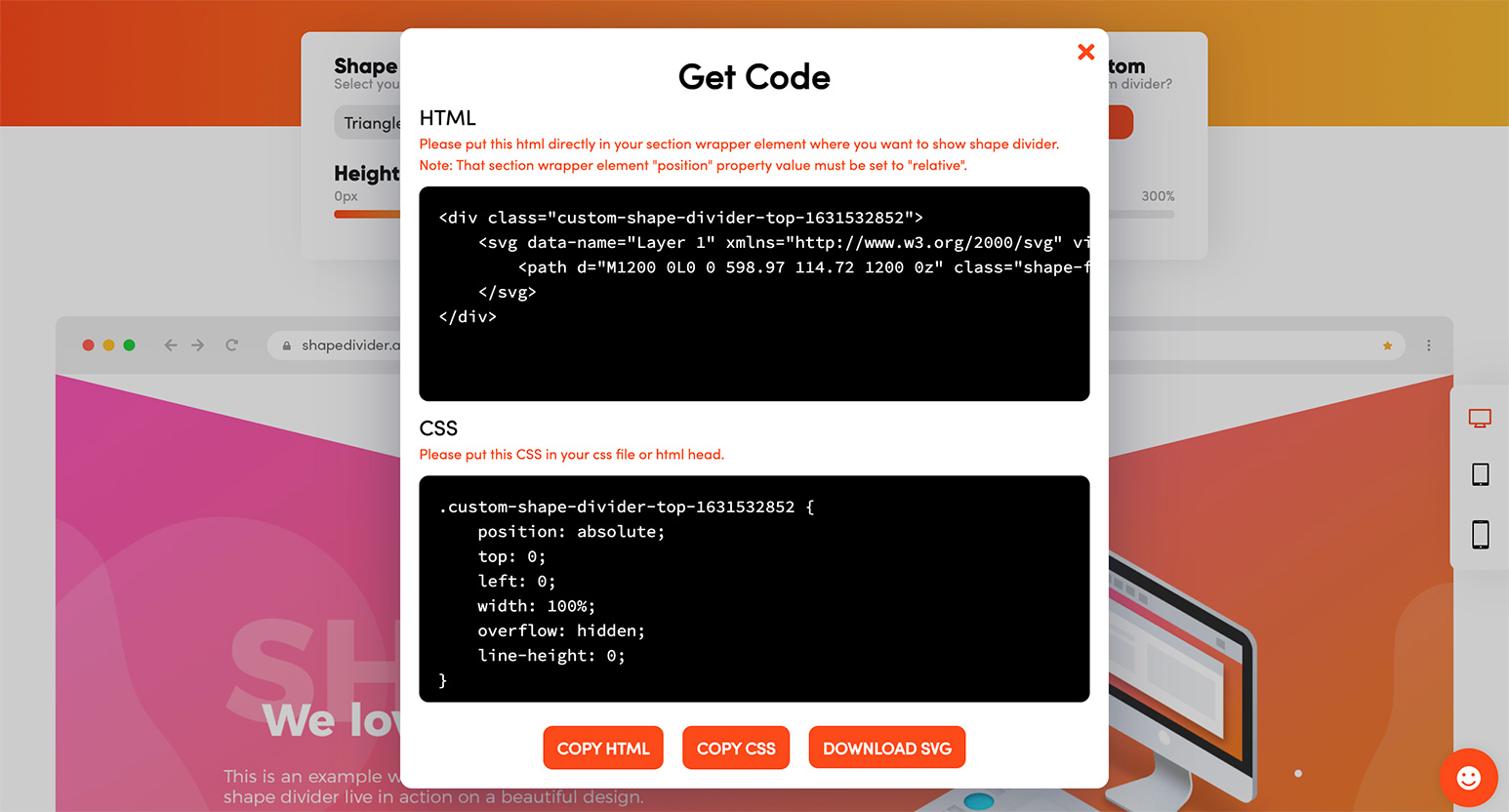
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装

css背景 - Twitter Search / Twitter

コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応

柔らかい色を使ったほんわか系CSSボタン集 ONE NOTES

柔らかい色を使ったほんわか系CSSボタン集 ONE NOTES
 You have just read the article entitled CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css13-before-css.html
You have just read the article entitled CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/06/css13-before-css.html



0 Response to "CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン - before css 背景 斜め"
Post a Comment