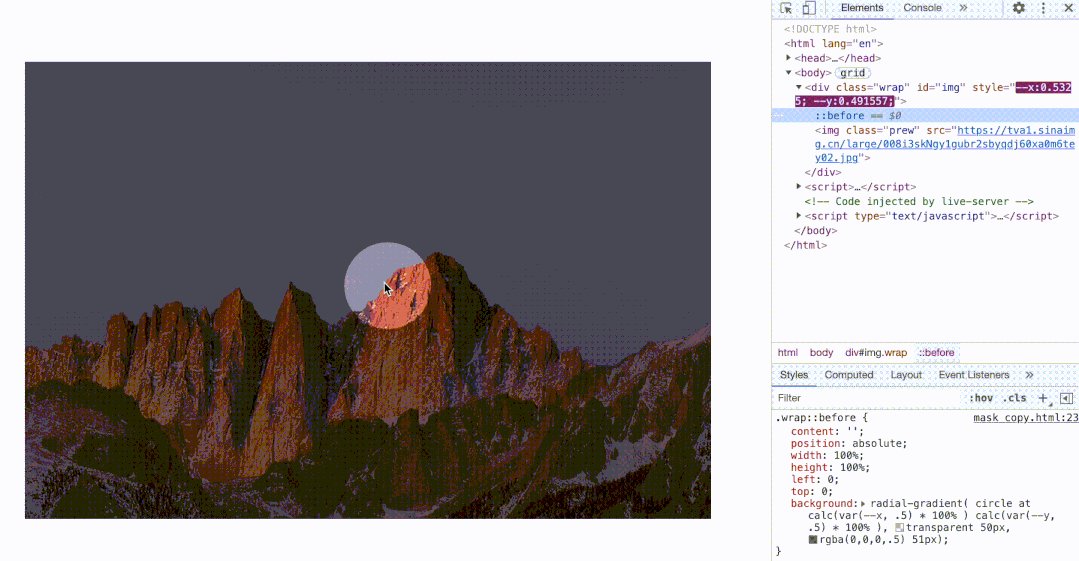
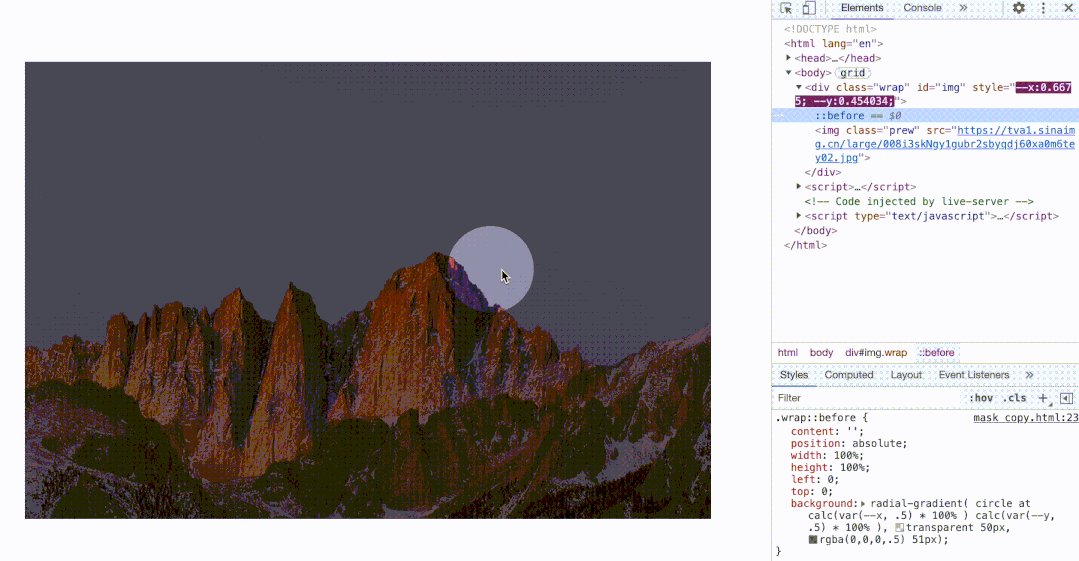
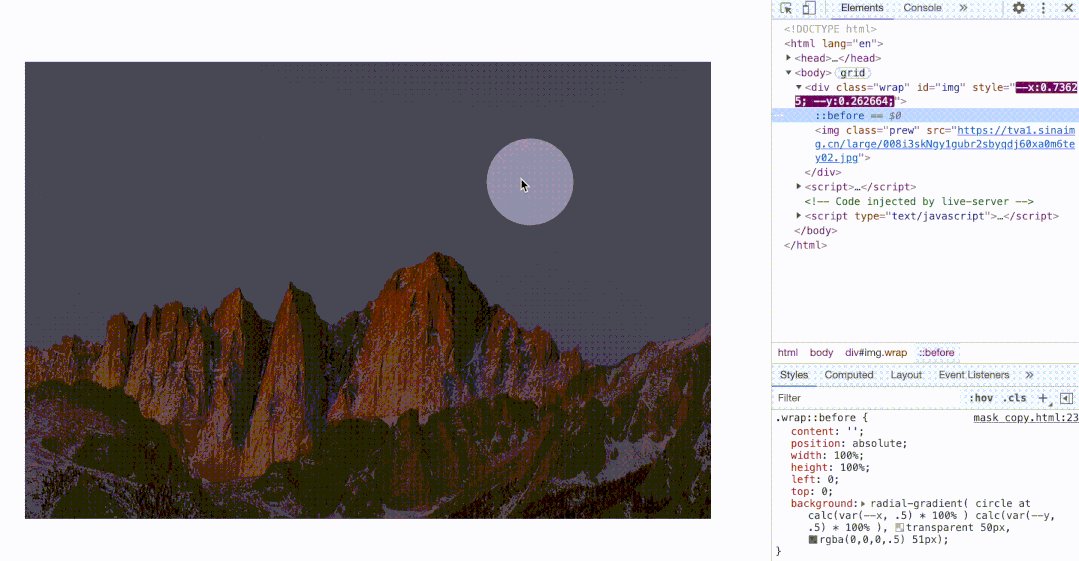
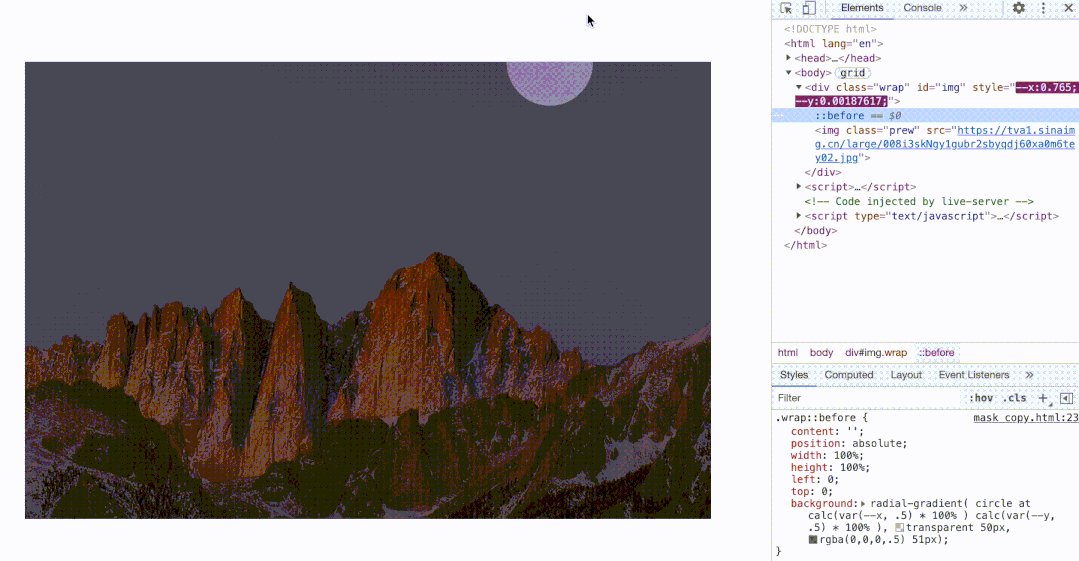
CSS mask 实现鼠标跟随镂空效果 我爱UOS - before content 背景
CSS mask 实现鼠标跟随镂空效果 我爱UOS
before和::after伪元素的用法- starof - 博客园
Related

For Beginners] How to finish an illustration using screen layers
![For Beginners] How to finish an illustration using screen layers](https://medibangpaint.com/wp-content/uploads/2021/06/Image3-1.png)
div背景颜色_万图壁纸网
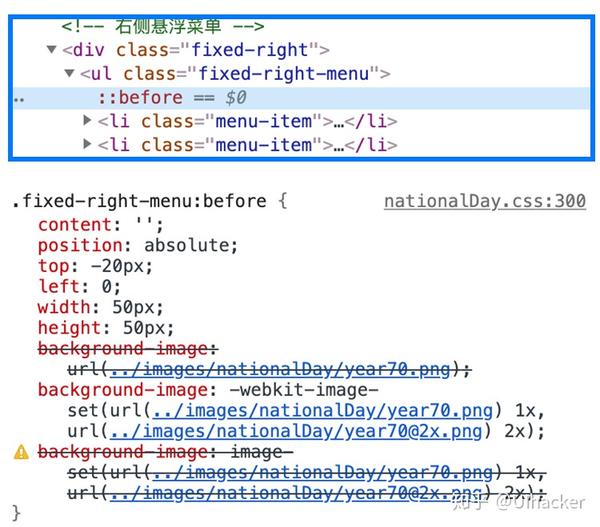
迎接70年国庆,12306的新版首页中隐藏了这些设计秘密- 知乎

对机构的信任:环球扫描的洞察力- 欧洲杯购买彩票

Specified protocol was not requested by the client. - 郭宝的博客

文案员是做什么的? (信息图) - Affde营销

纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料

为什么父元素设置了背景色后部分子元素被覆盖不可见- SegmentFault 思否

兰德公司高层分析美国盟友在军事战略和行动中的作用-智邦网
纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料
 You have just read the article entitled CSS mask 实现鼠标跟随镂空效果 我爱UOS - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/08/css-mask-uos-before-content.html
You have just read the article entitled CSS mask 实现鼠标跟随镂空效果 我爱UOS - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/08/css-mask-uos-before-content.html



0 Response to "CSS mask 实现鼠标跟随镂空效果 我爱UOS - before content 背景"
Post a Comment