CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど - before css 背景 斜め
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど 
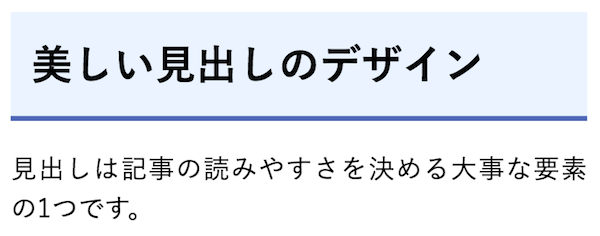
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介
Related

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

CSSで三角形のいろいろな実装例 Stocker.jp / diary

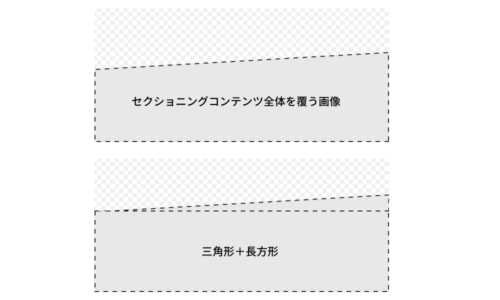
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
これは簡単でいいね!コンテンツの区切りを斜め線にするテクニック

テキストボックスをおしゃれにするCSSスニペット16選。フォームの

CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

CSSの擬似要素である::beforeと::afterを使えば、表現の幅が広がるよ
cssでlistのborderを斜め線にする
cssで矢印を作る方法 - WEB制作の解決策FAQブログ

0 Response to "CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど - before css 背景 斜め"
Post a Comment