CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達 - before content 背景
CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達
法律小常识】如何调查律师的背景及如何投诉律师- 法保网
Related

抽象计算机脚本代码. 软件开发人员和计算机脚本编程代码抽象技术背景

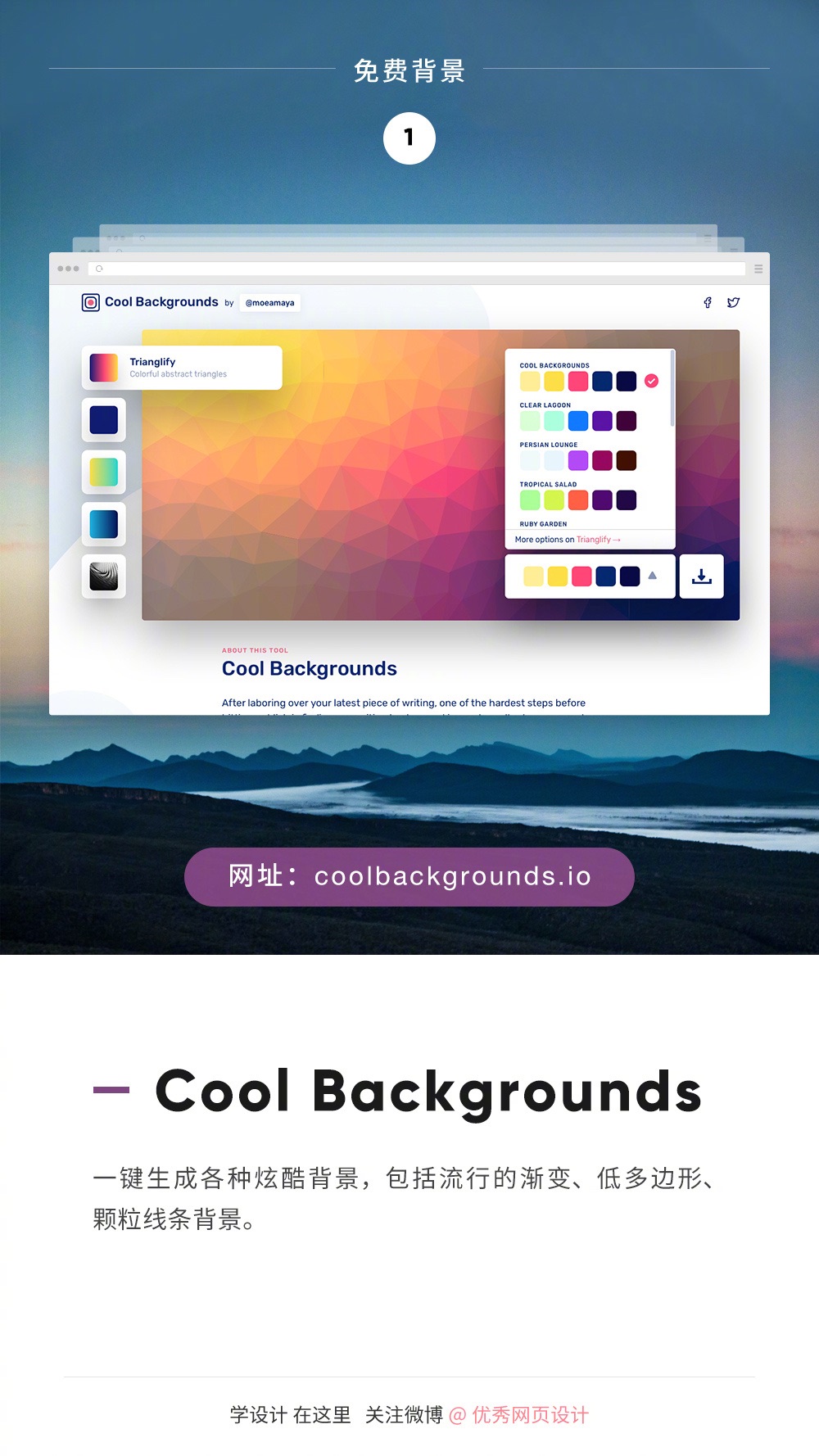
缺少背景?这里有9个免费背景神器- 优优教程网- 自学就上优优网

CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達
室内背景窗户阴影叠层素材Windows Shadow Overlays
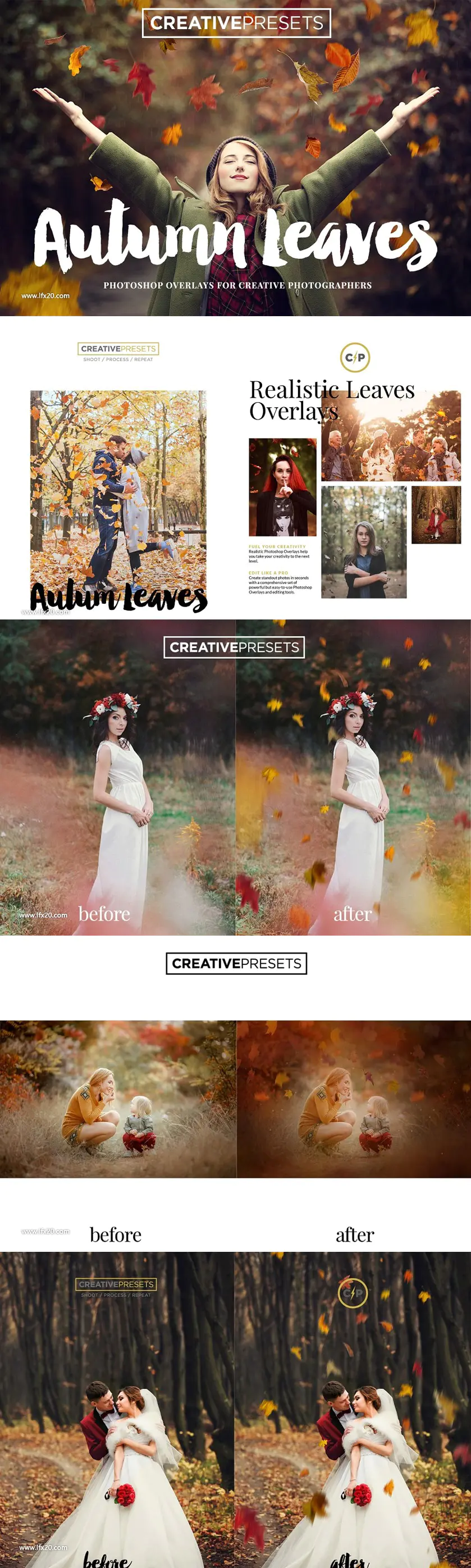
秋季枫叶落叶叠层背景Falling Leaves Overlays_背景底纹_素材下载-乐

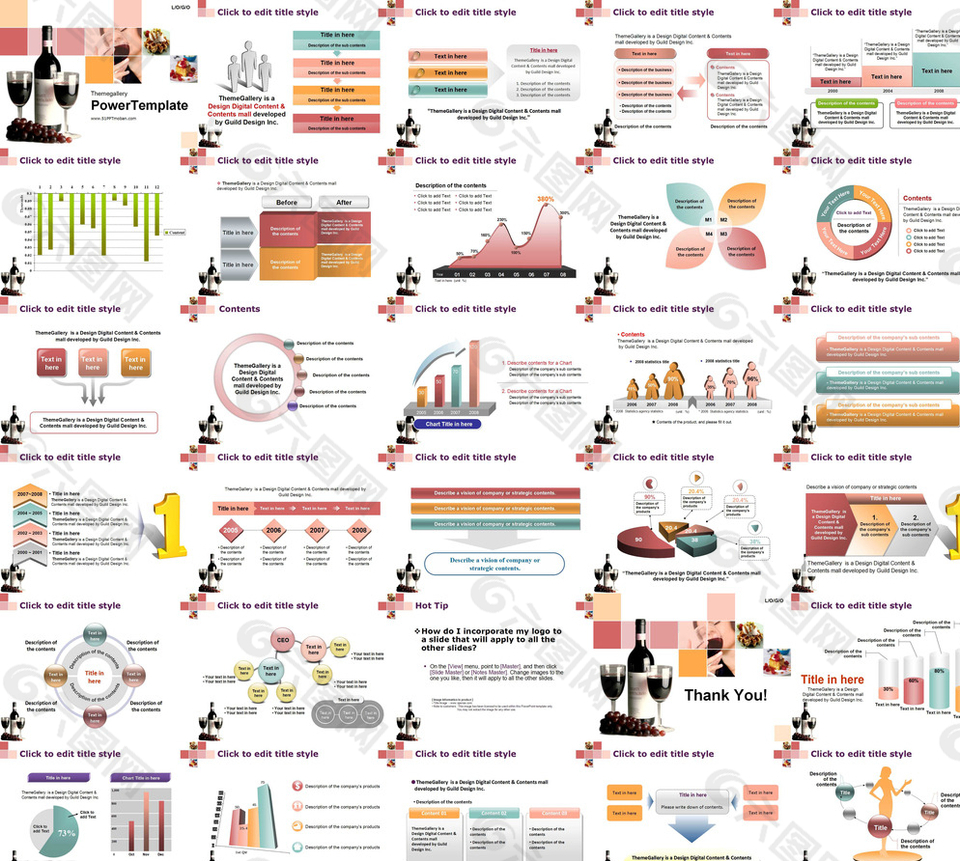
葡萄酒PPT模板素材免费下载(图片编号:7968896)-六图网

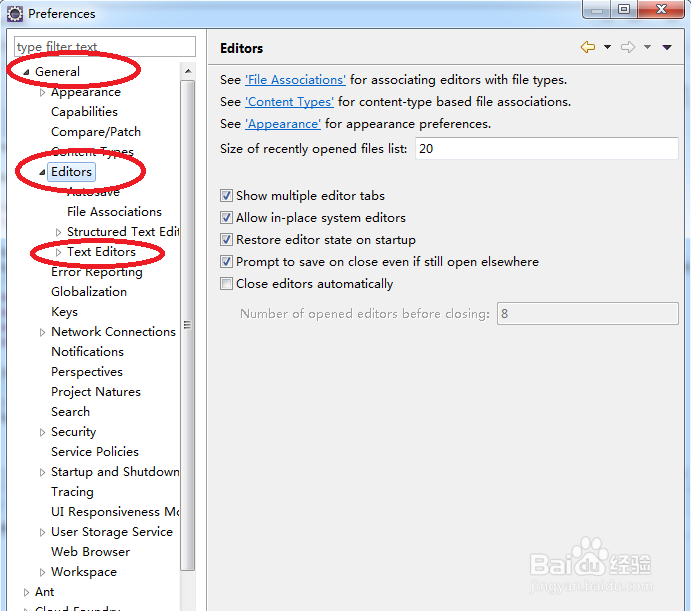
eclipse如何修改背景颜色-百度经验

修改eclipse背景颜色以及代码配色-百度经验

对机构的信任:环球扫描的洞察力- 欧洲杯购买彩票

为什么父元素设置了背景色后部分子元素被覆盖不可见- SegmentFault 思否
 You have just read the article entitled CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達 -
before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/09/css-before-content.html
You have just read the article entitled CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達 -
before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/09/css-before-content.html



0 Response to "CSS】背景屬性--調整你的位置與大小. 首圖有點害羞,咳,我只是想表達 - before content 背景"
Post a Comment