vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 - before 背景 css
vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 
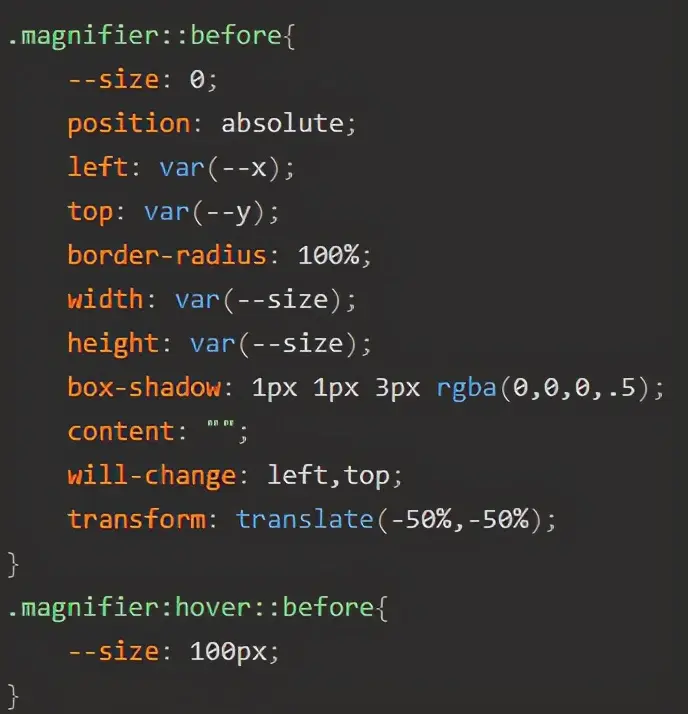
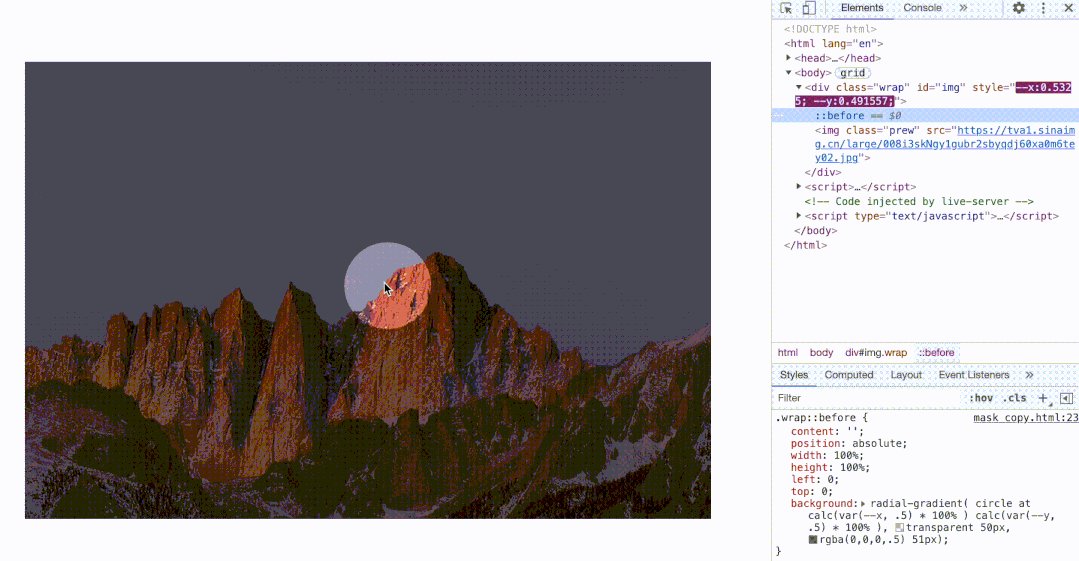
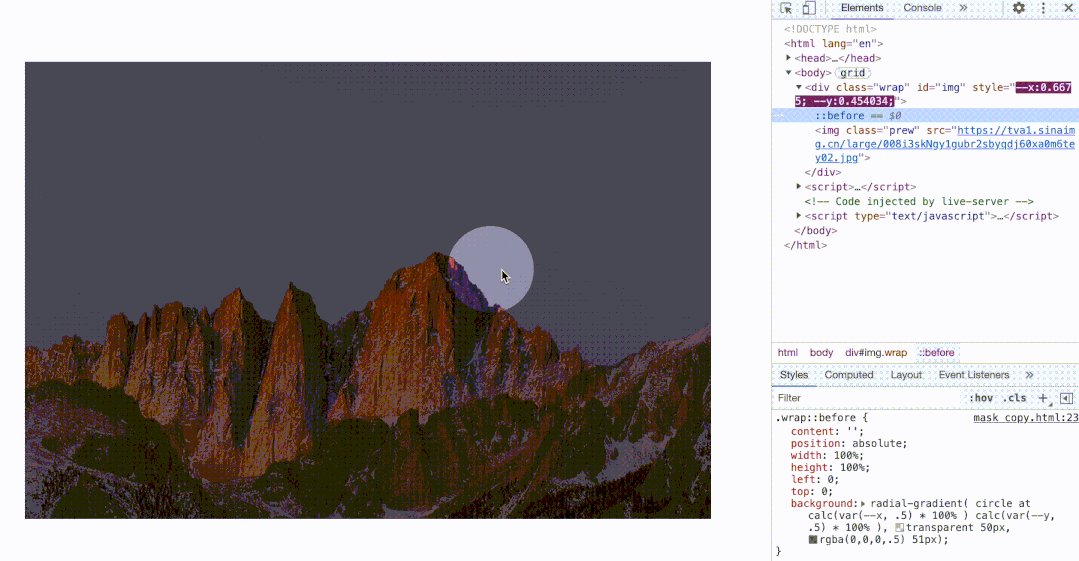
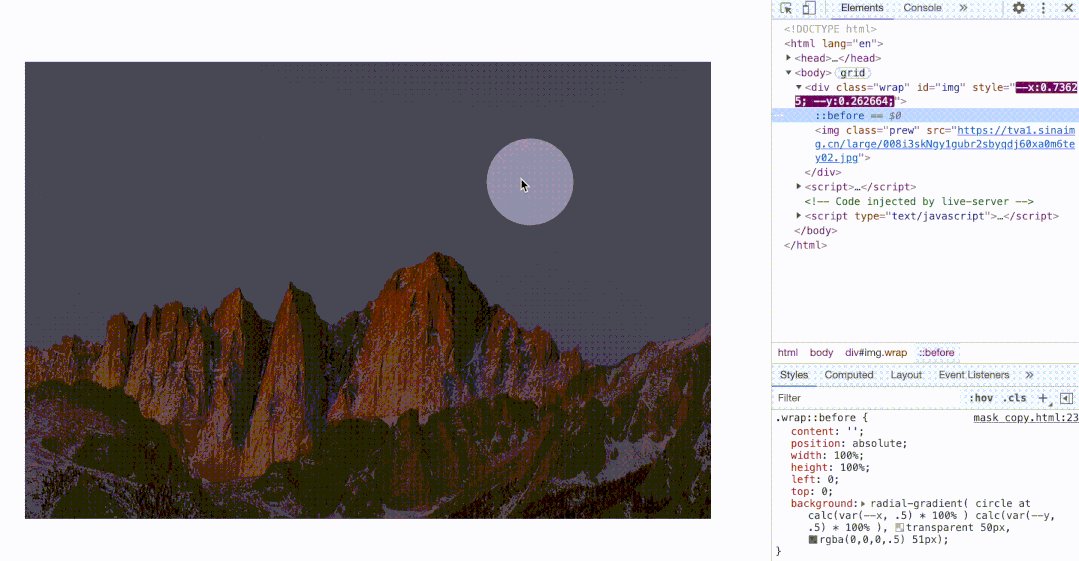
震撼!CSS3+JS放大镜模式竟然能完美实现- 哔哩哔哩
Related

易于在科皮管] 8 个纸张背景,如笔记本和信件,仅使用CSS 即可轻松完成
![易于在科皮管] 8 个纸张背景,如笔记本和信件,仅使用CSS 即可轻松完成](https://webdesignfacts.net/wp-content/uploads/2019/02/web-1-2-1024x683.jpg)
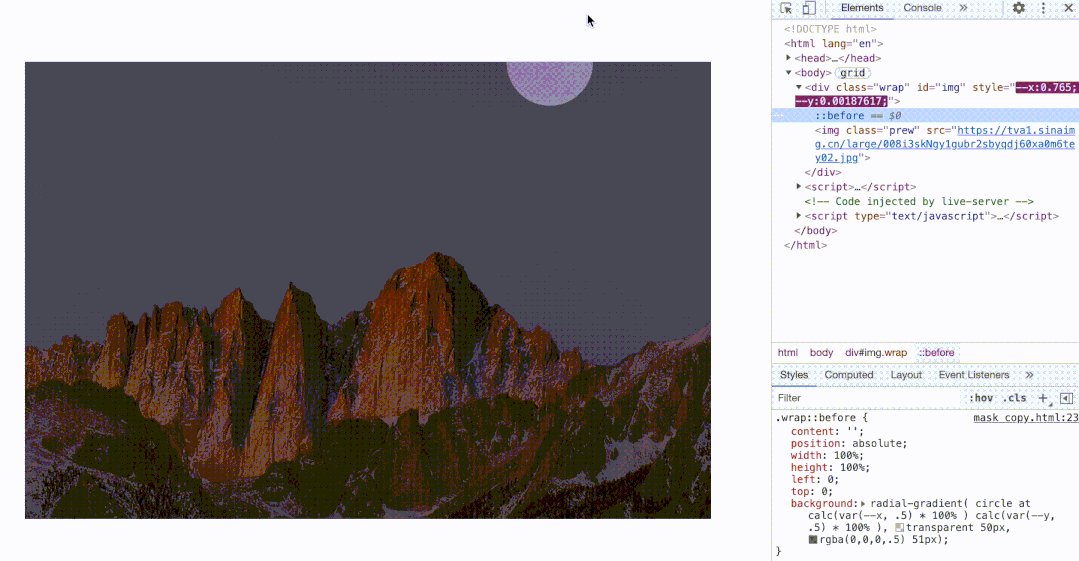
CSS mask 实现鼠标跟随镂空效果 我爱UOS

background-attachment: fixed 在iphone设备失效的解决- Postbird - 猫
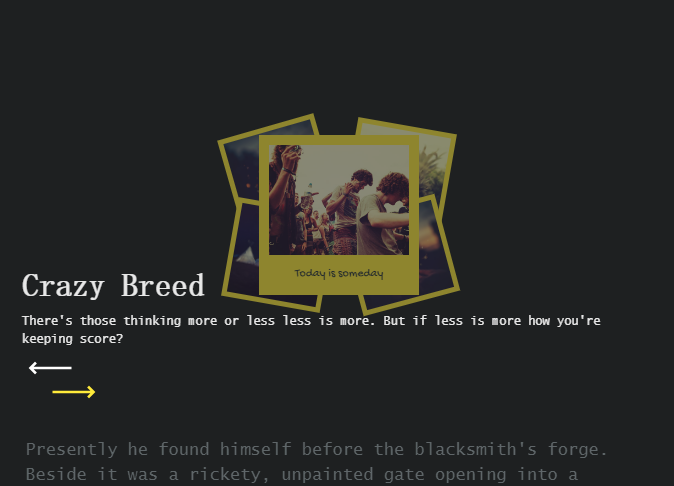
网站建设时会用到的非常漂亮的CSS图像效果你不能错过网站制作, 网站

字体图标库IcoMoon IconFont Font Awesome的使用

CSS實現背景圖片透明,文字不透明效果- 每日頭條

vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404

斜め背景でカッコいいフロントエンドデザイン - Qiita

使用CSS背景图属性实现的全屏图片轮播动画- 踏得网

CSS】 :before :after を使って、指定範囲の前・後ろに背景色を伸ばす
 You have just read the article entitled vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 -
before 背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/10/vuenpm-run-build404-before-css.html
You have just read the article entitled vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 -
before 背景 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/10/vuenpm-run-build404-before-css.html


0 Response to "vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 - before 背景 css"
Post a Comment