纯CSS 实现的360 度产品查看器- V2EX - before 背景 css
纯CSS 实现的360 度产品查看器- V2EX
使用CSS背景图属性实现的全屏图片轮播动画- 踏得网
三种颜色的背景色 CSS 2021
少年,我把珍藏的这个VSCode 插件API 传给你了- 骇客66
CSS】 :before :after を使って、指定範囲の前・後ろに背景色を伸ばす 
使用CSS 给网站的外链添加背景箭头标识- 文章教程- 文江博客
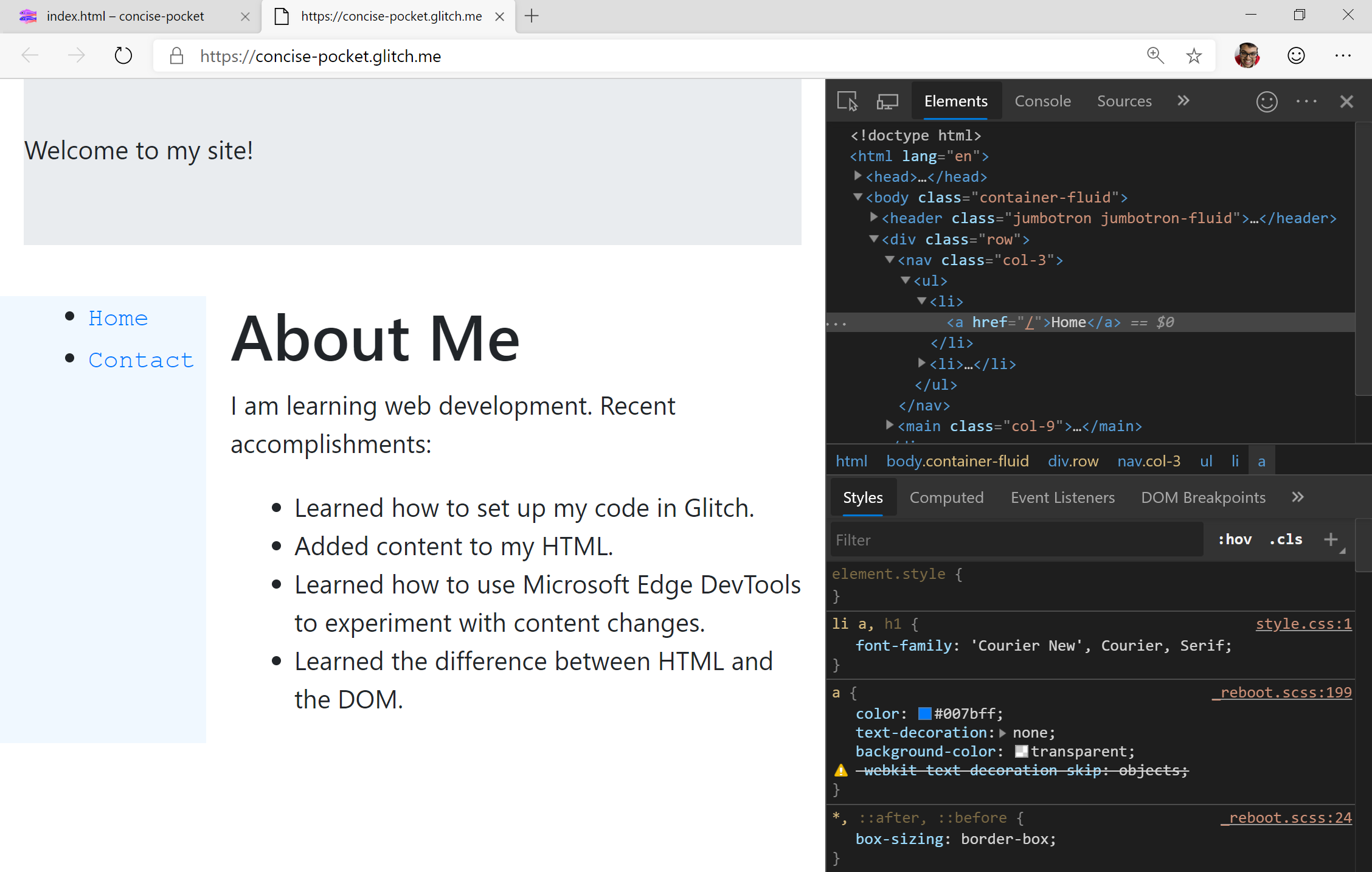
适用于初学者的DevTools:CSS 入门- Microsoft Edge Development 
从最近流行的一幅CSS 风景画中学习2 个知识点 码农家园
技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 
网络语言背景CSS代码库存例证. 插画包括有节点, 脚本, 计算机, 商业 
CSS a.active不起作用- HTML - 2021
大放异彩的伪元素u2014u2014可以做什么?_伪元素教程_W3cplus
0 Response to "纯CSS 实现的360 度产品查看器- V2EX - before 背景 css"
Post a Comment