纯CSS 实现的360 度产品查看器- V2EX - before css 背景画像
纯CSS 实现的360 度产品查看器- V2EX
用CSS和一点JavaScript写一个垂直时间线
Related

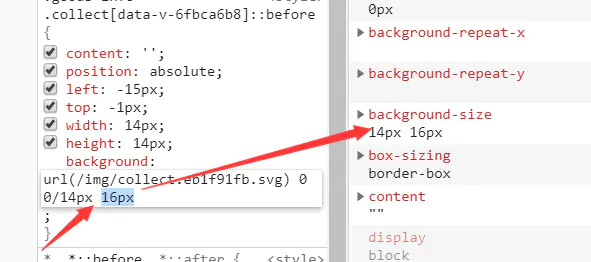
CSS 对background: url("~assets/img/common/collect.svg") 0 0/14px
出现VW自适应方案报错already has a u0027contentu0027 property, give up to

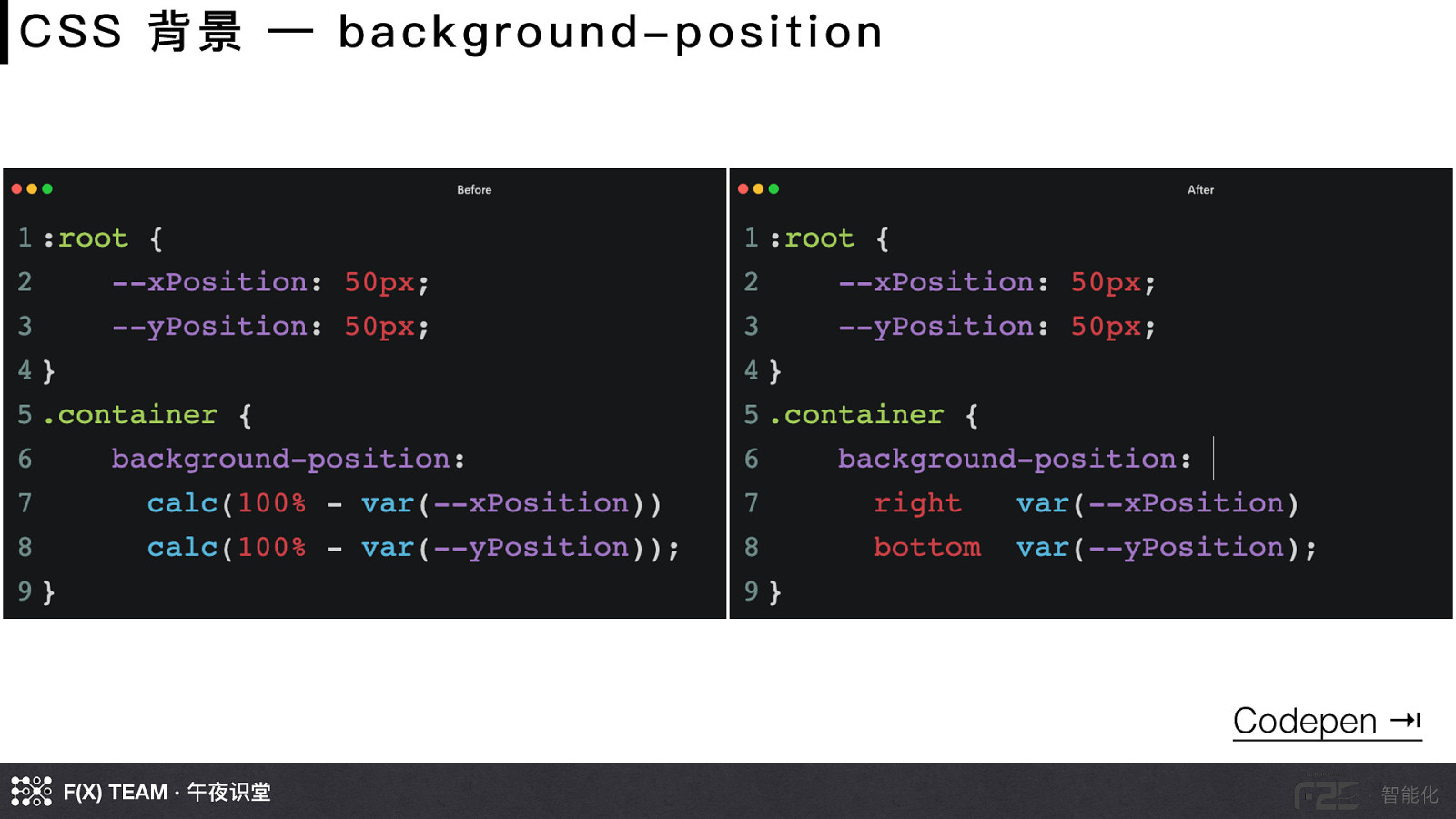
前端工程師都會的CSS背景五學問,再不學要待何時(2)背景位置@ 布萊恩的

CSS 偽元素before/after 方格子

showing Div over its ::before and ::after? - Stack Overflow

css的伪元素::after ::before 和图标字体的使用- 小寅同学- 博客园

日照暗物质网络服务工作室-博客
前端】CSS实现背景图片透明和文字不透明效果_程序猿开发日志【学习永无

CSS New Features

CSS: 对background: url(u201c~assets/img/common/collect.svgu201c) 0 0/14px
 You have just read the article entitled 纯CSS 实现的360 度产品查看器- V2EX - before css 背景画像. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-360-v2ex-before-css_01640394983.html
You have just read the article entitled 纯CSS 实现的360 度产品查看器- V2EX - before css 背景画像. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-360-v2ex-before-css_01640394983.html


0 Response to "纯CSS 实现的360 度产品查看器- V2EX - before css 背景画像"
Post a Comment