纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料 - before content 背景
纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料
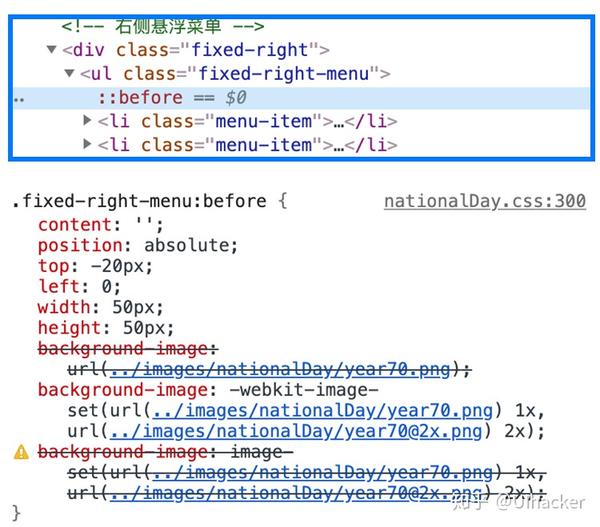
迎接70年国庆,12306的新版首页中隐藏了这些设计秘密- 知乎
Related

背景图片模糊,其中文字清晰实现方法总结- 简书
Pinal legislative district at center of case - Pinal Partnership
使用u201c照片模糊u201d来模糊照片的背景 我来自mac

为什么父元素设置了背景色后部分子元素被覆盖不可见- SegmentFault 思否

为什么父元素设置了背景色后部分子元素被覆盖不可见- SegmentFault 思否

CSS 功能参考- Microsoft Edge Development Microsoft Docs

迷你国际神经精神访谈(MINI)为精神病和自杀疾病研究7.0.2

关于更改MYECLIPSE JS 代码背景颜色- 程序员大本营

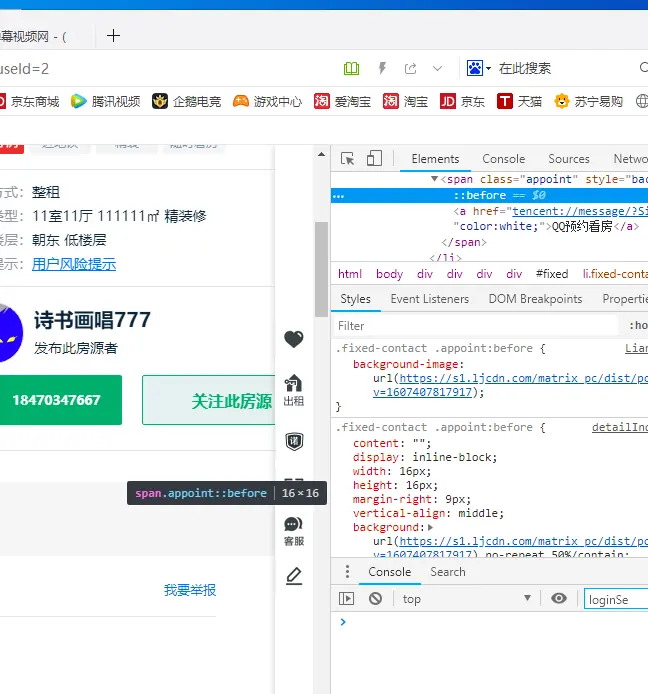
1爱家网,Ehome之类的租房网项目相关的记录,图片附件上传,组合查询

两种纯CSS方式实现hover图片pop-out弹出效果- SegmentFault 思否
 You have just read the article entitled 纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-before-content.html
You have just read the article entitled 纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料 - before content 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-before-content.html



0 Response to "纯CSS的方式实现优惠券的波浪、内凹圆形- 程序员资料 - before content 背景"
Post a Comment