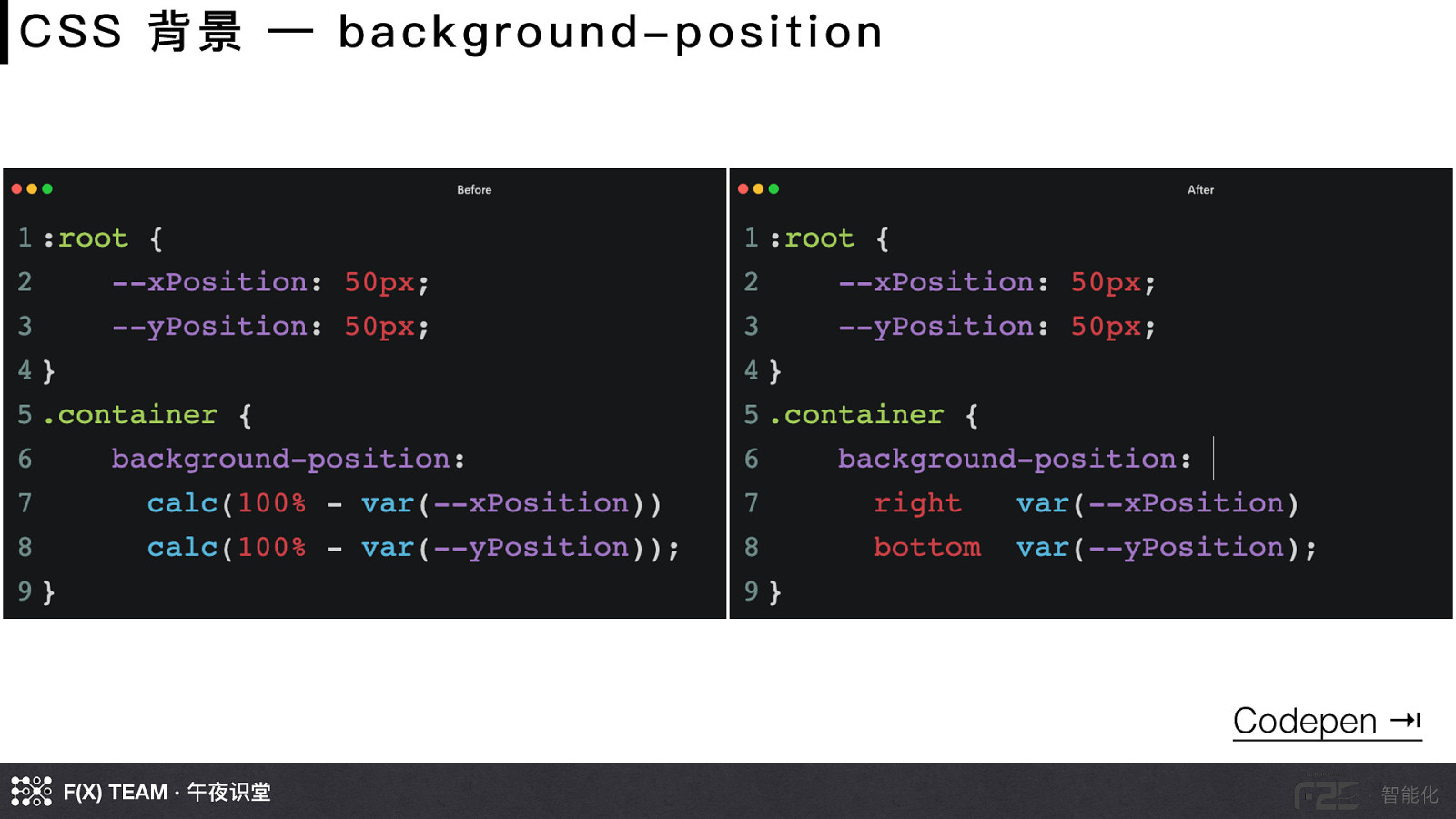
使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - before css 背景
使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢
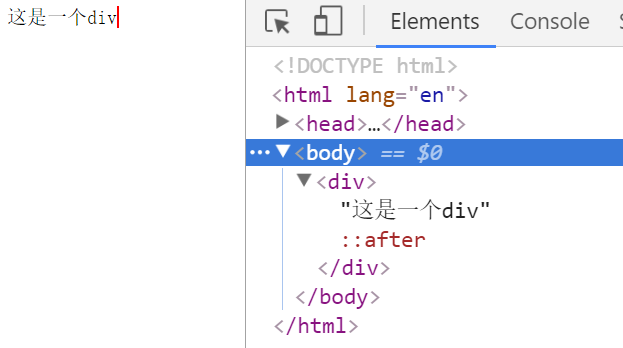
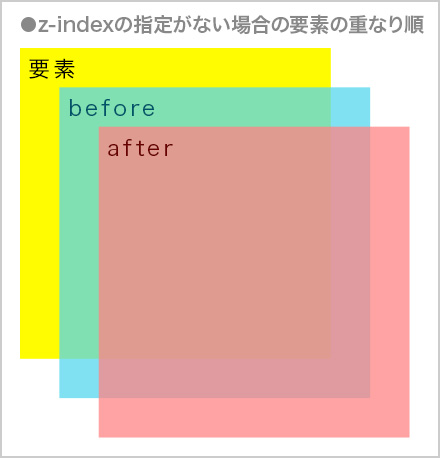
before/:before和::after/:after的使用- Wayne-Zhu - 博客园
Related

翻译]纯CSS 无Hack 跨浏览器的多列等高
伪元素:before和:after的精彩用法- CSS笔记- E度笔记
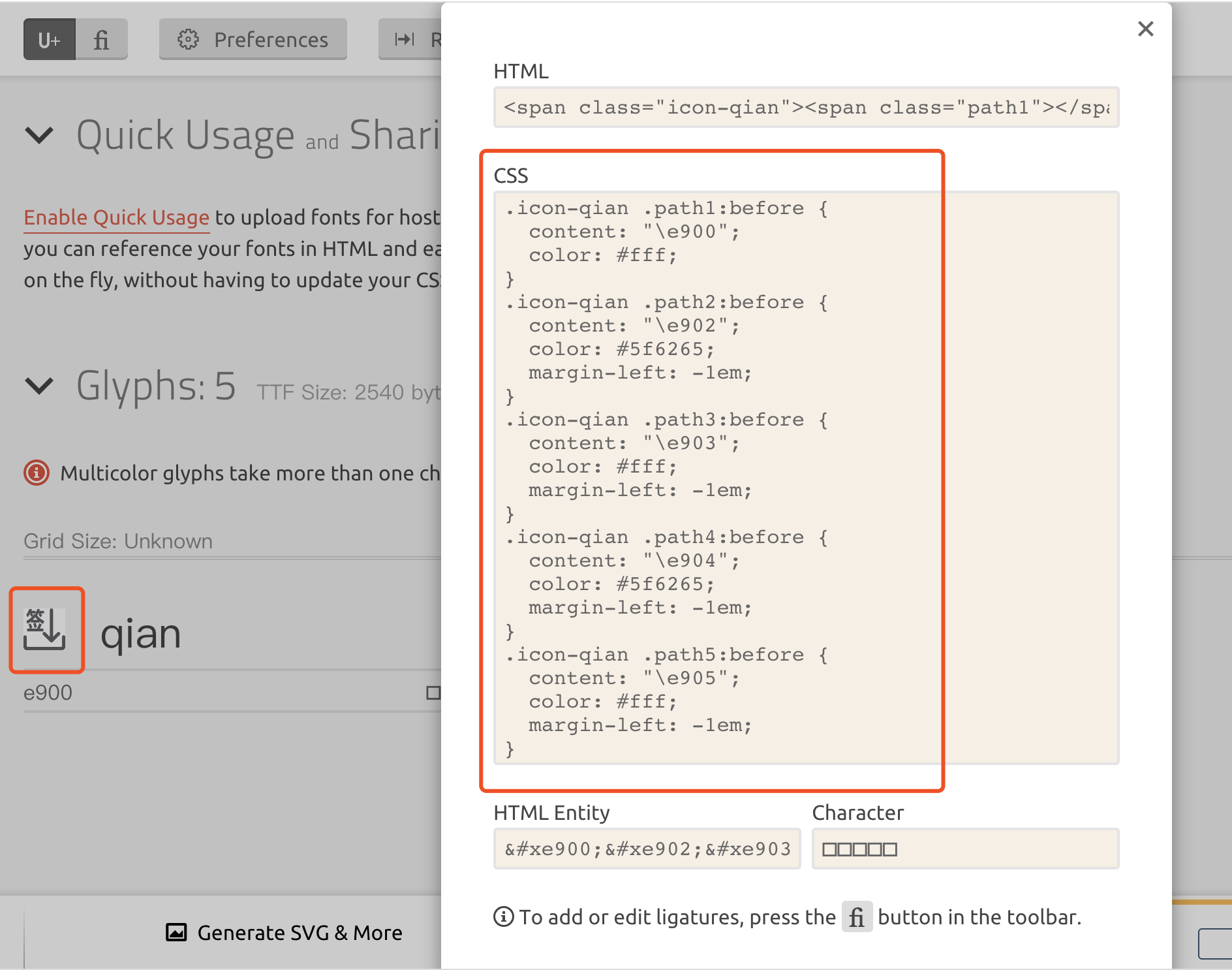
前端不求人系列u2014u2014自己制作一个Icon字体图标-资讯-Jquery在线

CSS New Features

CSS:背景过滤器的解决方法? - HTML - 2021

怎么在HTML中设置背景颜色- 最有妙招网

如何在WordPress中添加背景图像 ItBook

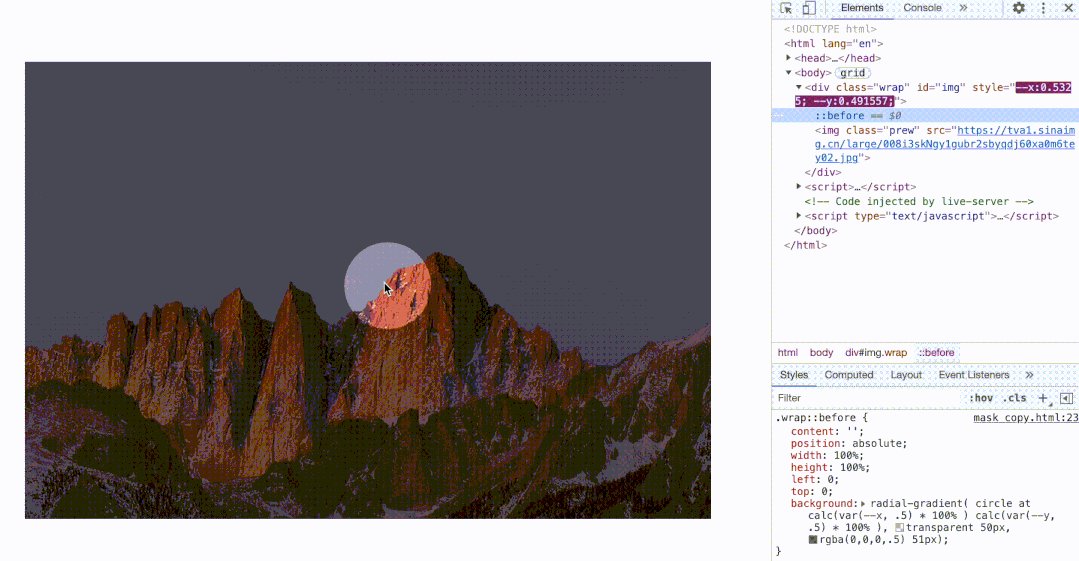
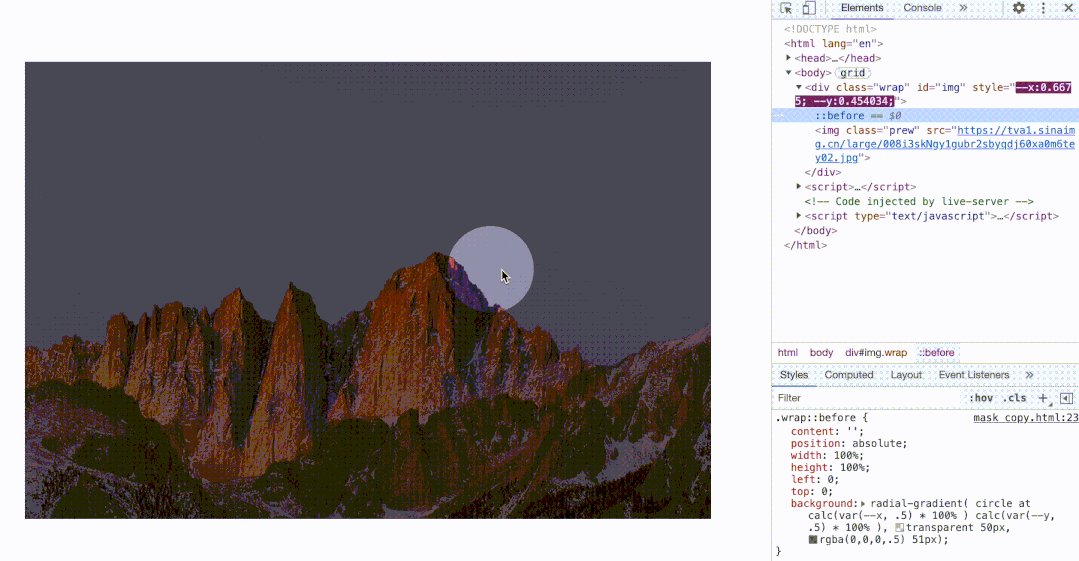
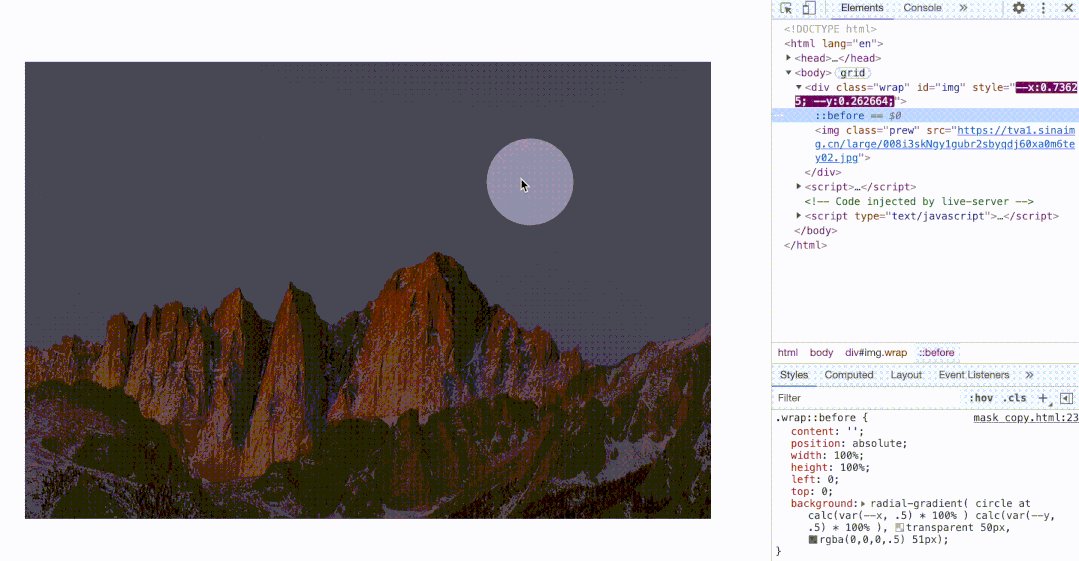
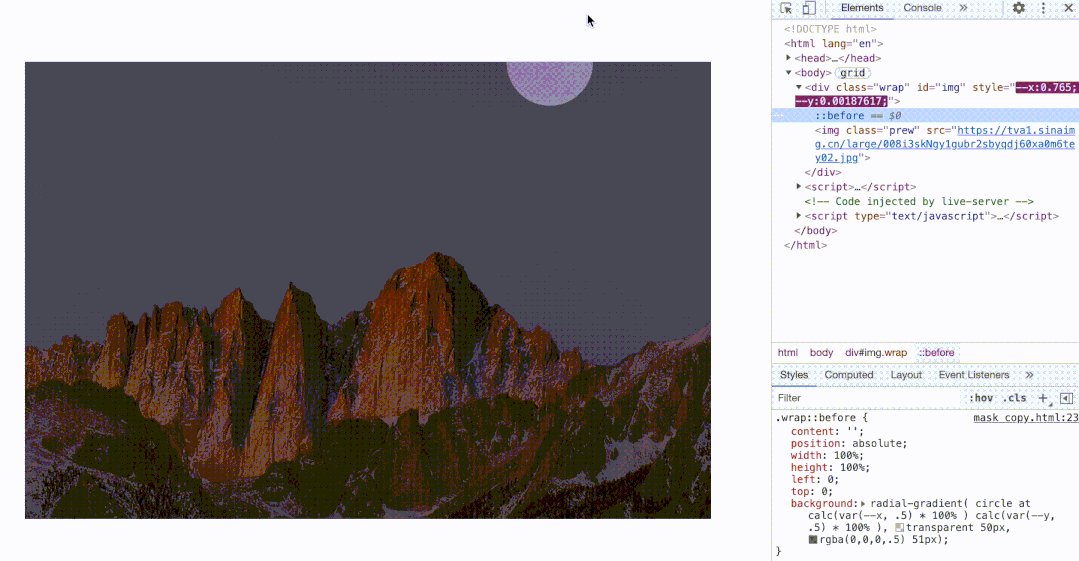
CSS mask 实现鼠标跟随镂空效果 我爱UOS

擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説

14种CSS3炫酷表单input输入框美化效果-前端设计-优客志
 You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - before
css 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-cross-fade-before-css.html
You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - before
css 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-cross-fade-before-css.html



0 Response to "使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - before css 背景"
Post a Comment