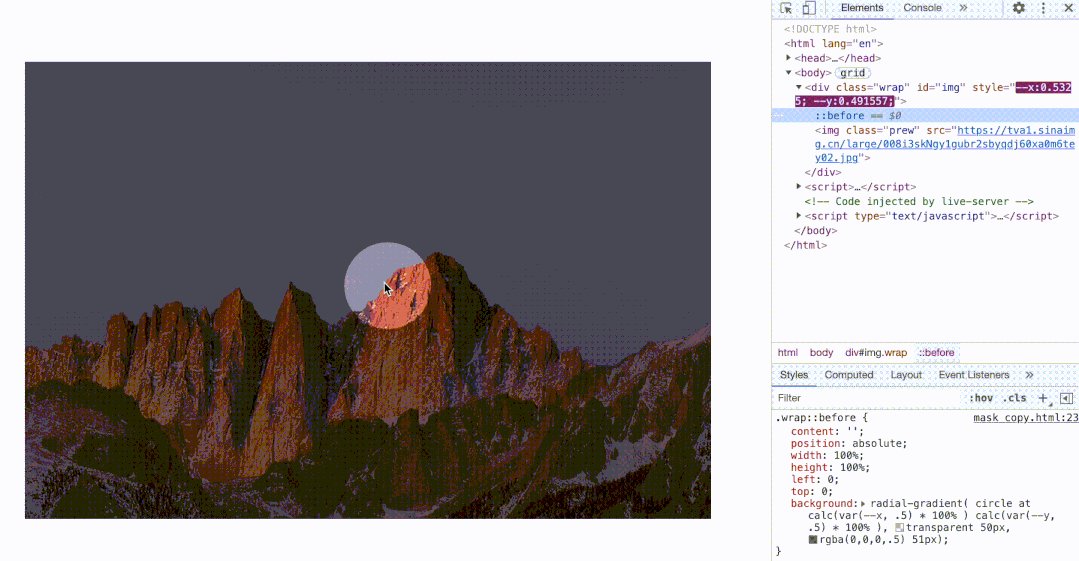
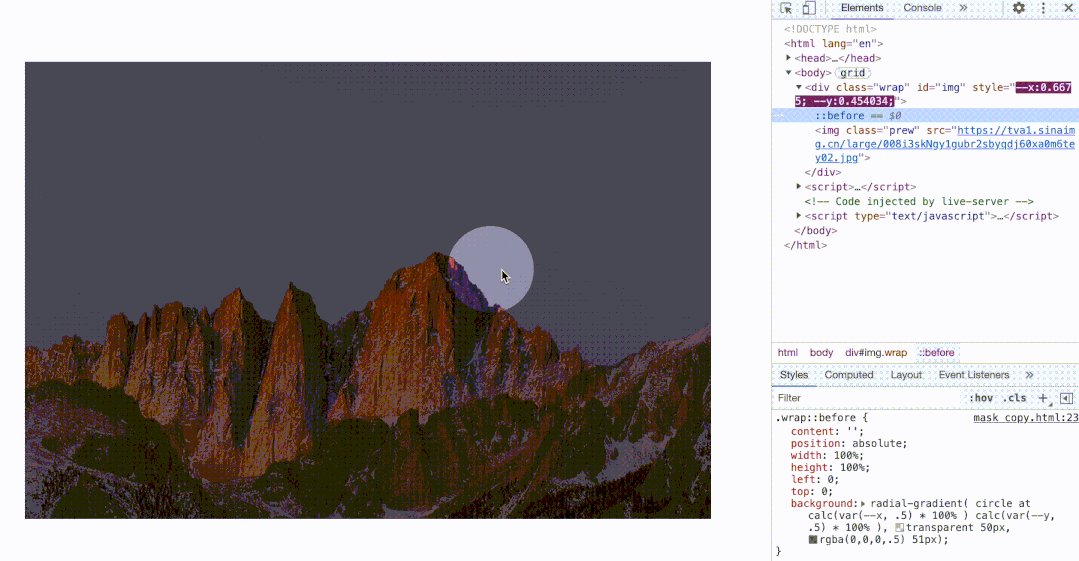
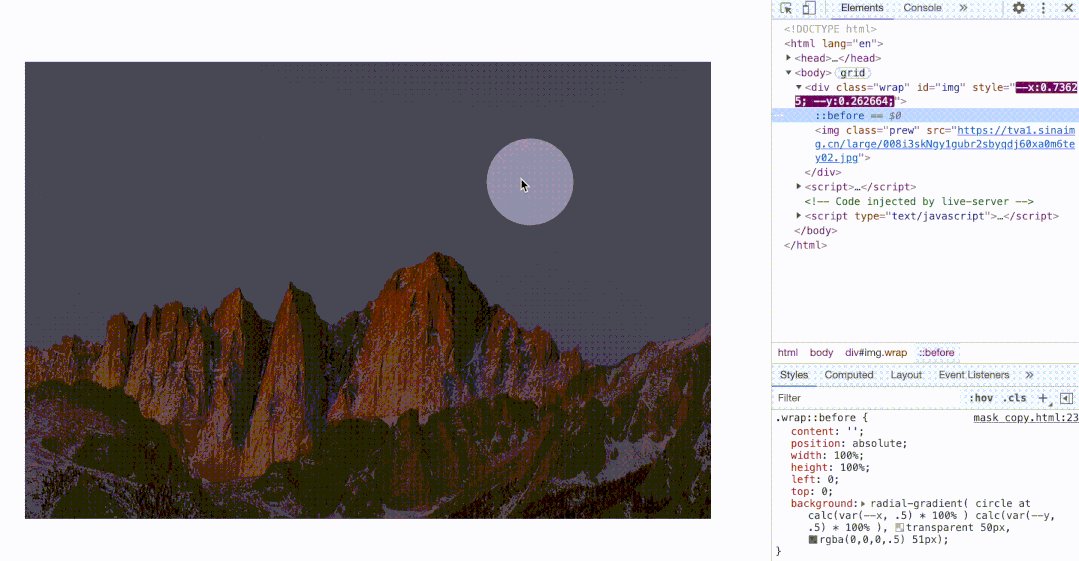
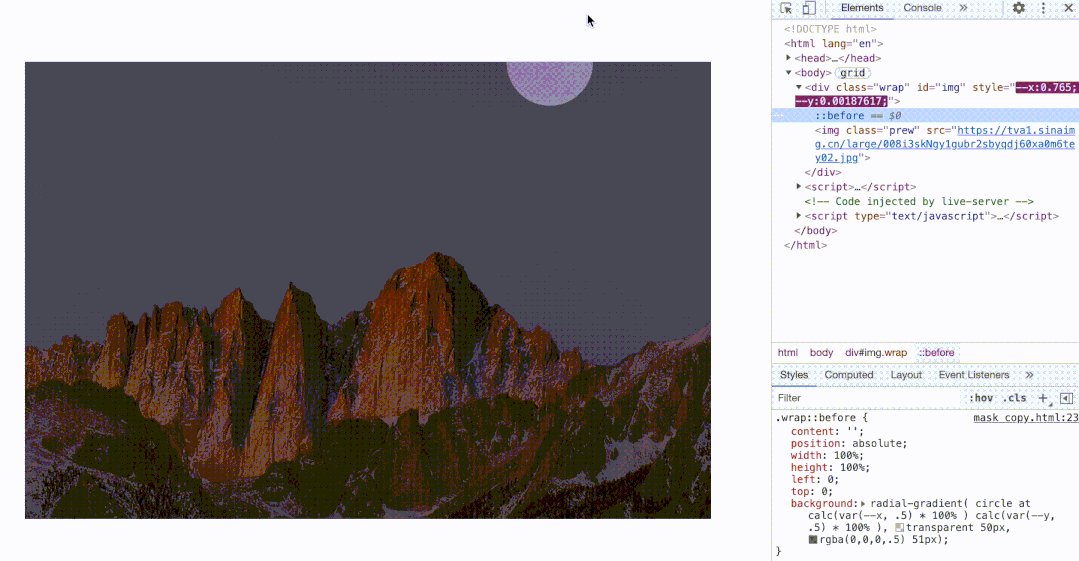
CSS mask 实现鼠标跟随镂空效果 我爱UOS - before css 背景画像
CSS mask 实现鼠标跟随镂空效果 我爱UOS
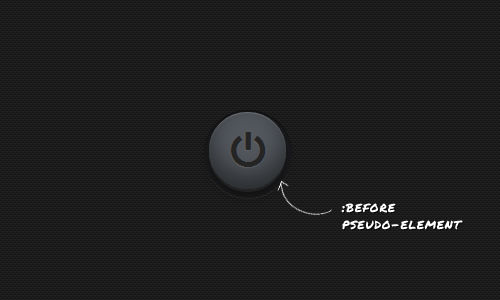
css伪类:before及:after除了插入文字内容还能做点儿啥?画图
Related

CSS 对background: url("~assets/img/common/collect.svg") 0 0/14px
使用CSS3 创建时尚的开/关按钮- Affde营销

如何修改SAP ABAP webdynpro的背景色

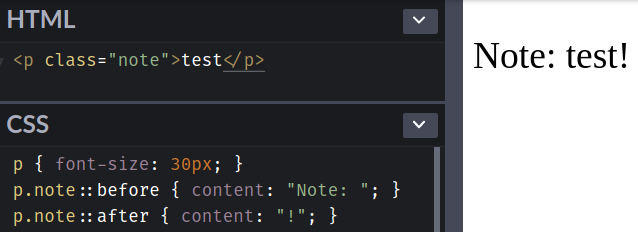
before ::after CSS3中的伪类和伪元素_mb5fd8698f60f87的技术博客_

重新認識CSS - Pseudo-element (偽元素) - iT 邦幫忙::一起幫忙解決

before ::after CSS3中的伪类和伪元素_mb5fd8698f60f87的技术博客_

僞元素變動尺寸透明背景圖框 方格子

Hugo LeaveIt主题修改代码块底色 Jonathan`s Blog
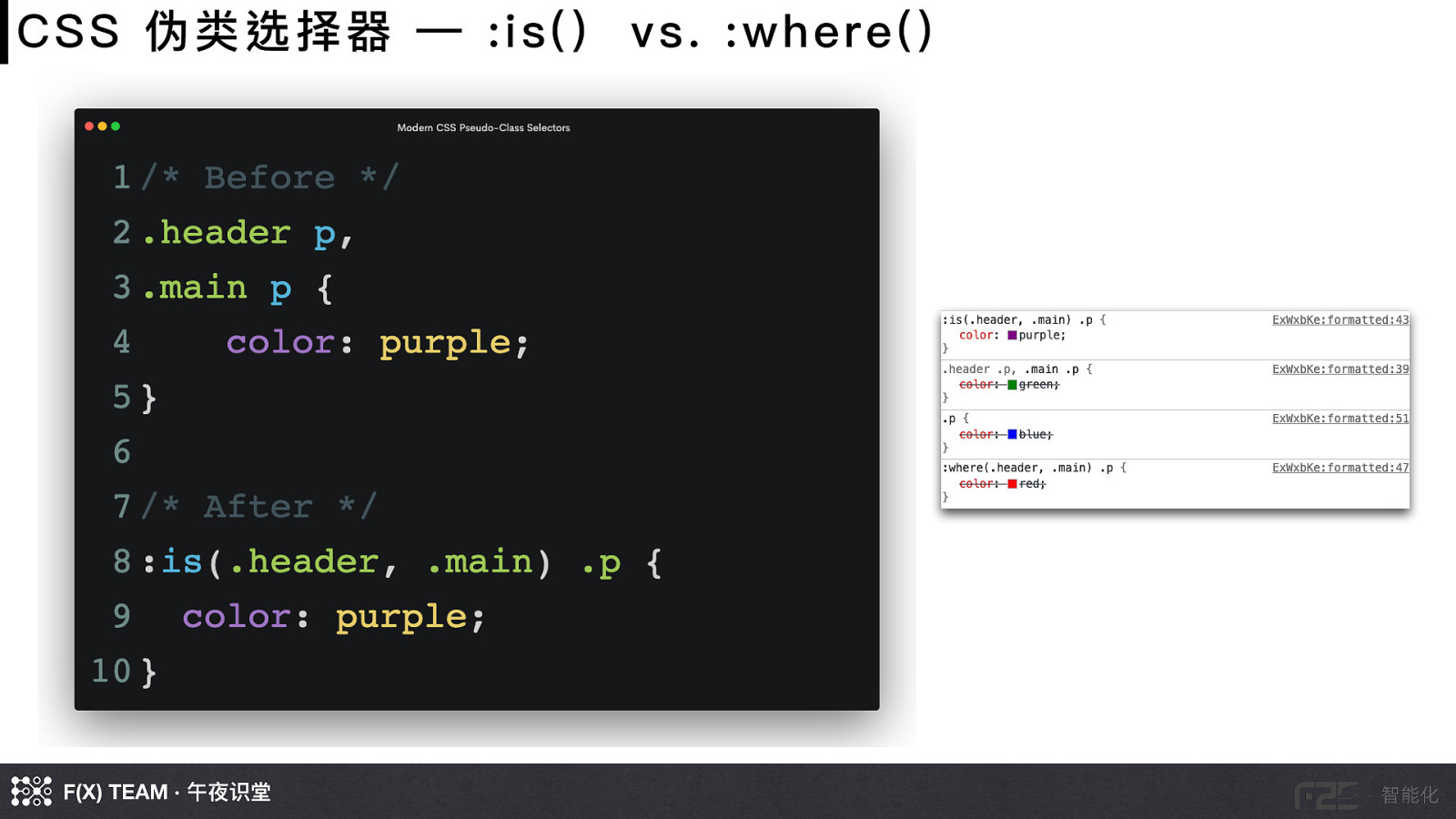
CSS New Features

css超链接的伪类伪元素选择器继承_m0_47001401的博客-程序员宅基地_css
 You have just read the article entitled CSS mask 实现鼠标跟随镂空效果 我爱UOS - before css 背景画像. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-mask-uos-before-css.html
You have just read the article entitled CSS mask 实现鼠标跟随镂空效果 我爱UOS - before css 背景画像. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-mask-uos-before-css.html

0 Response to "CSS mask 实现鼠标跟随镂空效果 我爱UOS - before css 背景画像"
Post a Comment