利用CSS3实现毛玻璃效果示例源码_css3_CSS_脚本之家 - before content 背景
利用CSS3实现毛玻璃效果示例源码_css3_CSS_脚本之家
ecloipse背景修改豆沙- osc_88djj30s的个人空间- OSCHINA - 中文开源
html - 如何做一个不固定的渐变背景,并在滚动(css)上更改- IT工具网
为什么父元素设置了背景色后部分子元素被覆盖不可见- SegmentFault 思否
无专业背景,成功问鼎JCU新加坡校区酒店管理专业- 留学云- 云学教育
淡雅上扬箭头和地球背景的商务科技ppt模板模板下载(图片ID:2598378)_- 
Slipcover Set for Aux.light DB5/6 BRIGHTSTAR TECHNOLOGY CO., LTD
绿色树叶清新简约word信纸背景模板- 小U源码
如何使用css3 transform 属性来变换背景图- SegmentFault 思否
ecloipse背景修改豆沙- osc_88djj30s的个人空间- OSCHINA - 中文开源
Eclipse 详细设置护眼背景色和字体颜色并导出_分享我的点点滴滴,在
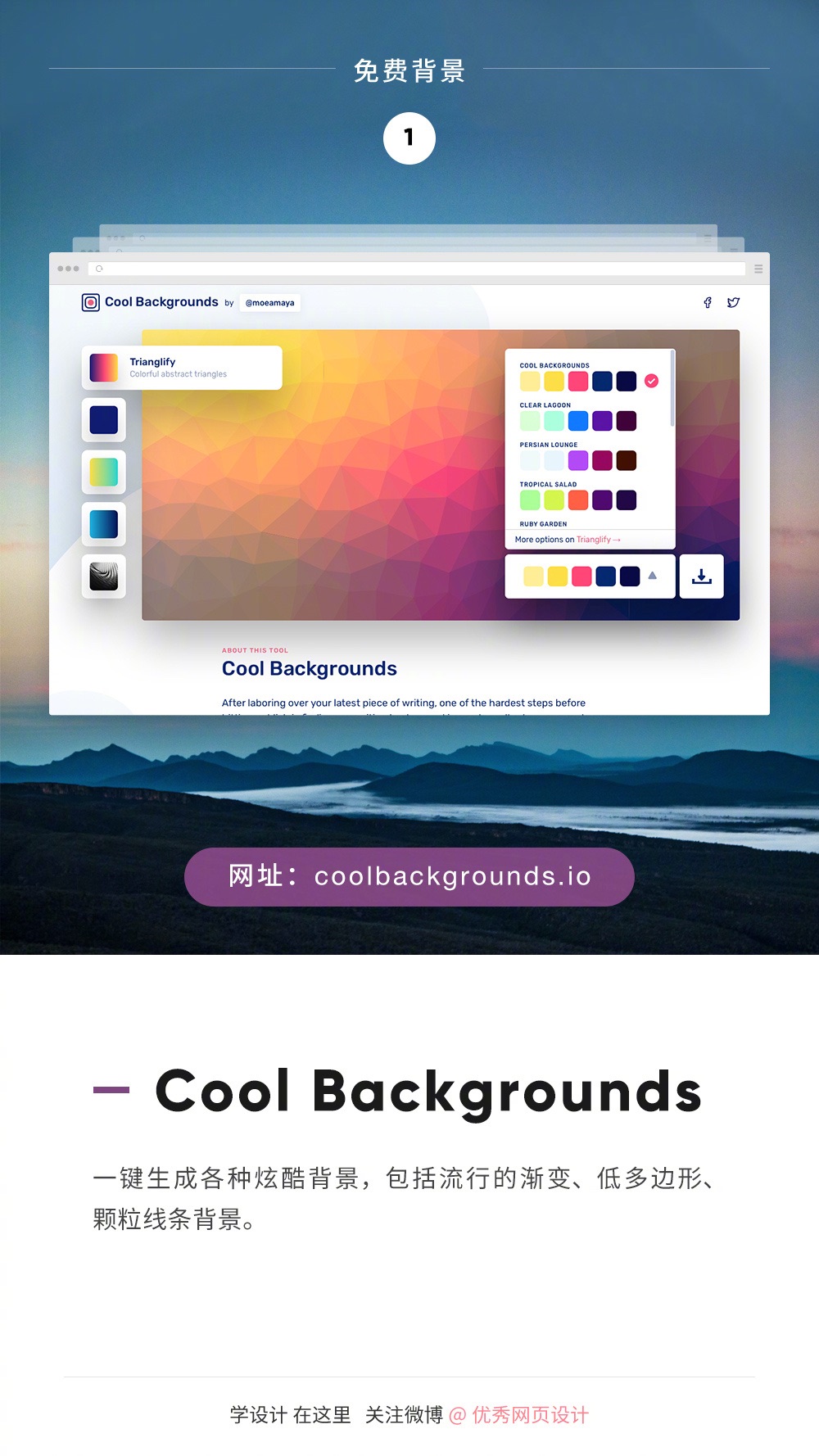
缺少背景?这里有9个免费背景神器- 优优教程网- 自学就上优优网 



0 Response to "利用CSS3实现毛玻璃效果示例源码_css3_CSS_脚本之家 - before content 背景"
Post a Comment