Use CSS ::before and ::after for simple, spicy image overlays - before css 背景画像
Use CSS ::before and ::after for simple, spicy image overlays 
before « 张鑫旭-鑫空间-鑫生活
Related

CSS】 :before :after を使って、指定範囲の前・後ろに背景色を伸ばす

重新認識CSS - Pseudo-element (偽元素) - iT 邦幫忙::一起幫忙解決

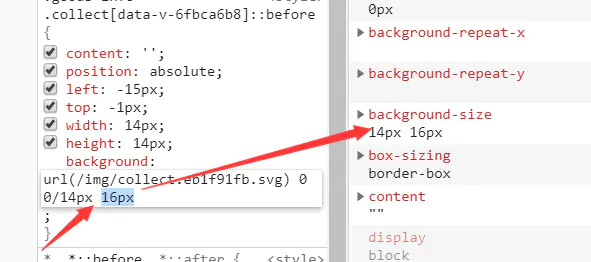
CSS: 对background: url(u201c~assets/img/common/collect.svgu201c) 0 0/14px

纯CSS 实现的360 度产品查看器- V2EX

css中遇到的技巧和坑儿u2014u2014background-size使用transition失效_ganle的

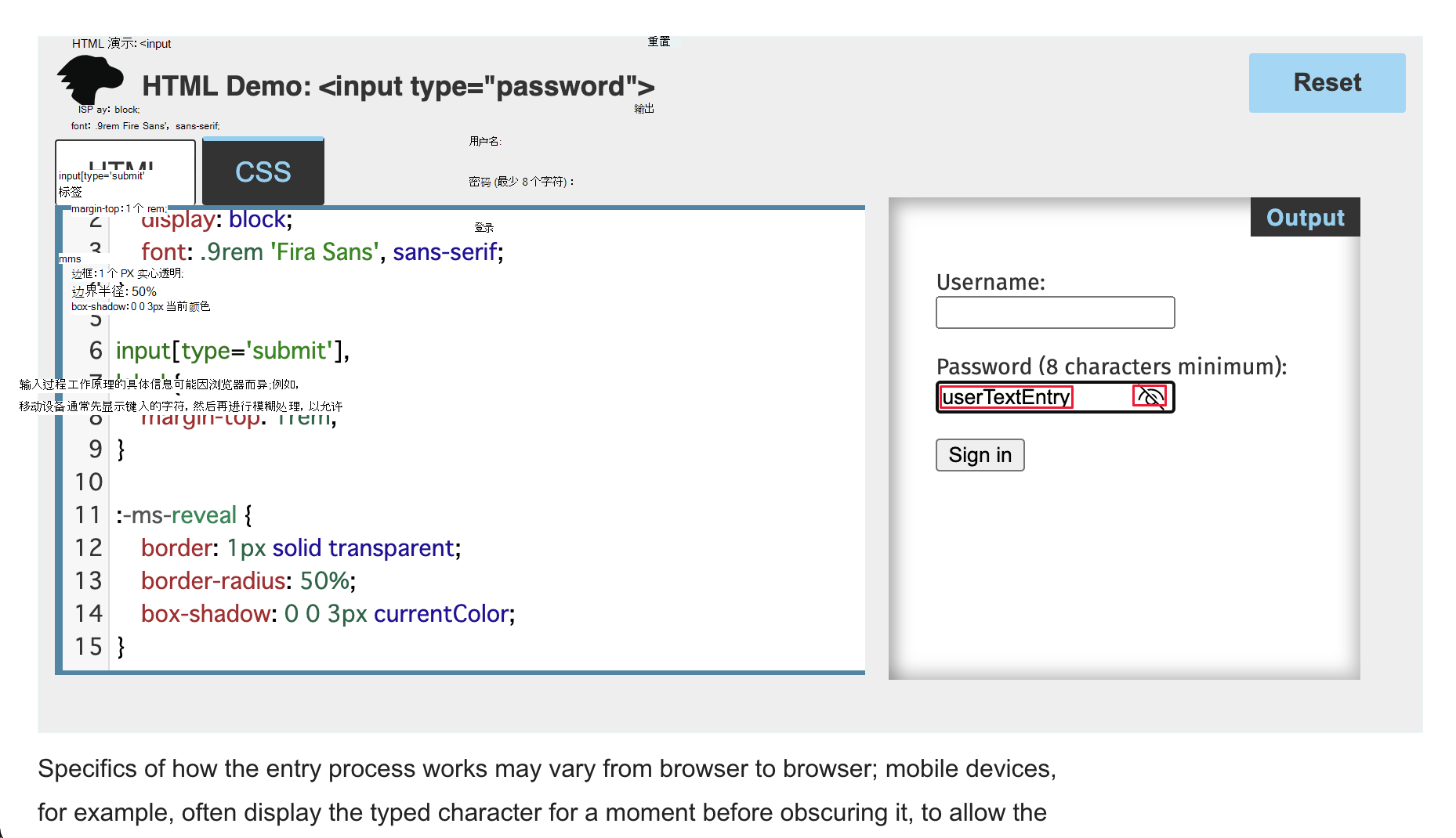
自定义u201c密码显示u201d按钮- Microsoft Edge Development Microsoft Docs

css教程】013 伪元素 王鹏飞

CSS 偽元素before/after 方格子

Hugo LeaveIt主题修改代码块底色 Jonathan`s Blog
css - li :before content: "✓ "; different color on some mobile



0 Response to "Use CSS ::before and ::after for simple, spicy image overlays - before css 背景画像"
Post a Comment