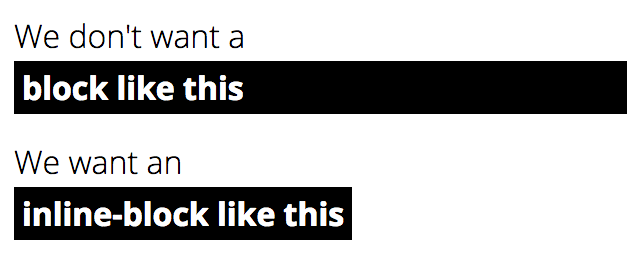
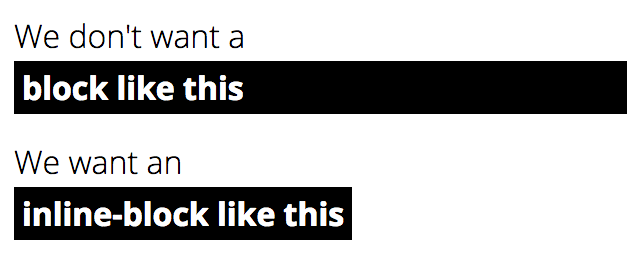
译】在行内元素前注入一个换行 CSS-Tricks - 奇舞团博客 - before 背景 css
译】在行内元素前注入一个换行 CSS-Tricks - 奇舞团博客
vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404 
使用CSS背景图属性实现的全屏图片轮播动画- 踏得网
CSS實現背景圖片透明,文字不透明效果- 每日頭條
译】在行内元素前注入一个换行 CSS-Tricks - 奇舞团博客
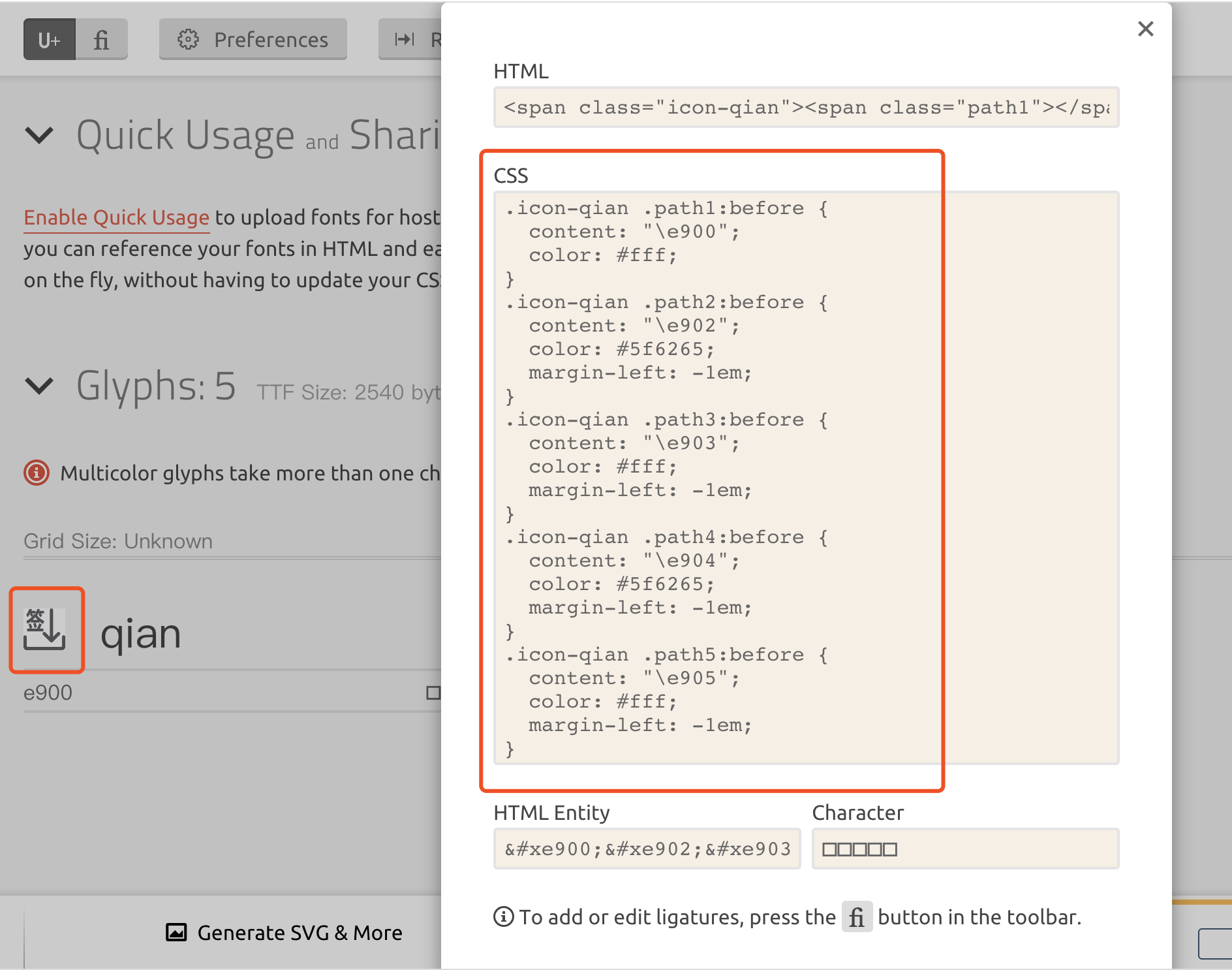
前端不求人系列u2014u2014自己制作一个Icon字体图标-资讯-Jquery在线
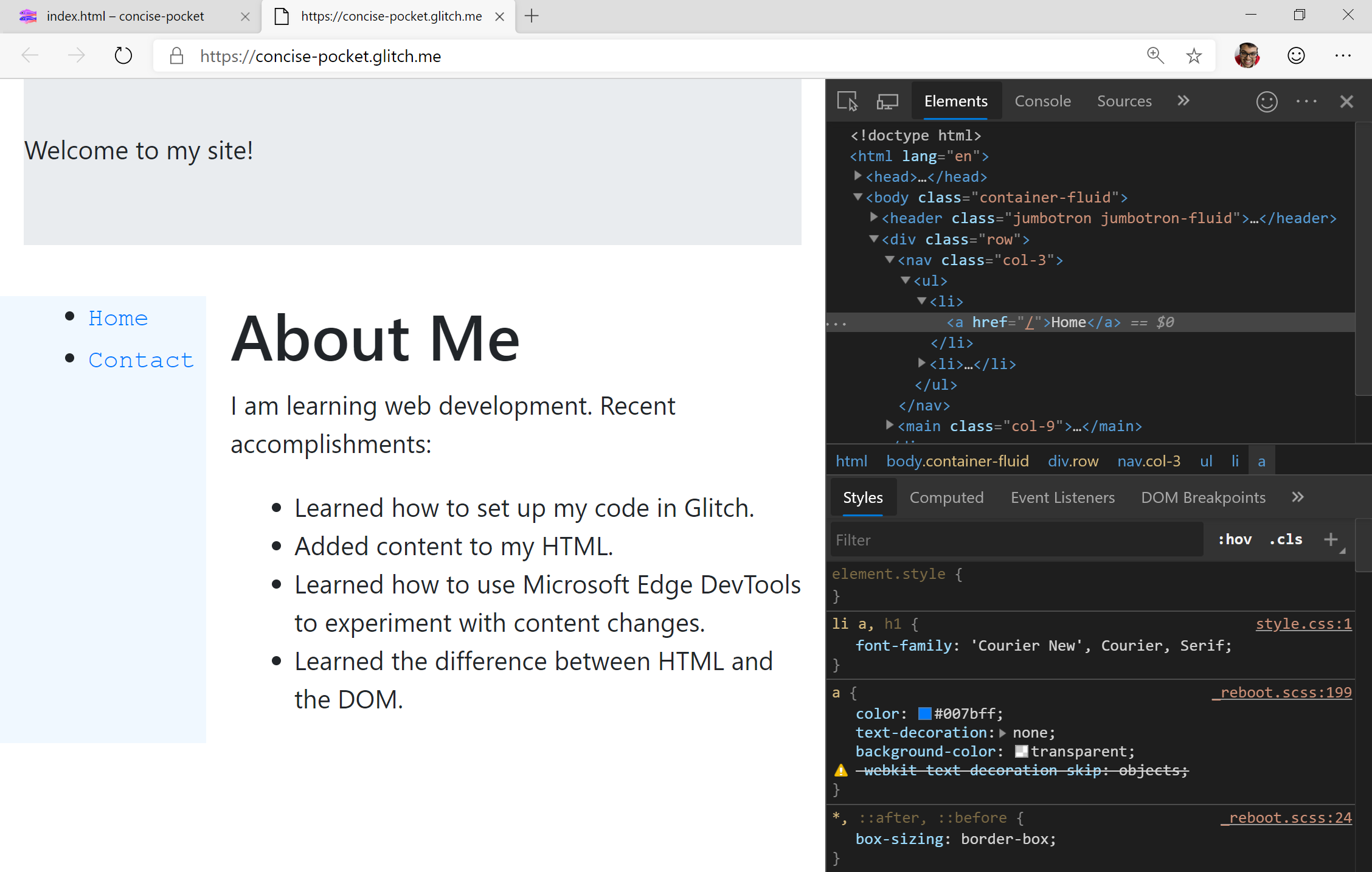
适用于初学者的DevTools:CSS 入门- Microsoft Edge Development 
Flarum前端样式增强,TAG主题banner栏添加背景图- 海南人工智能物联网社区
用CSS伪类before和after做左右横线中间文字效果_余斗余斗_个人博客_ 
翻译]纯CSS 无Hack 跨浏览器的多列等高
怎么在HTML中设置背景颜色- 最有妙招网
CSS伪类before,after制作左右横线中间文字效果_baidu_33163851的博客

0 Response to "译】在行内元素前注入一个换行 CSS-Tricks - 奇舞团博客 - before 背景 css"
Post a Comment