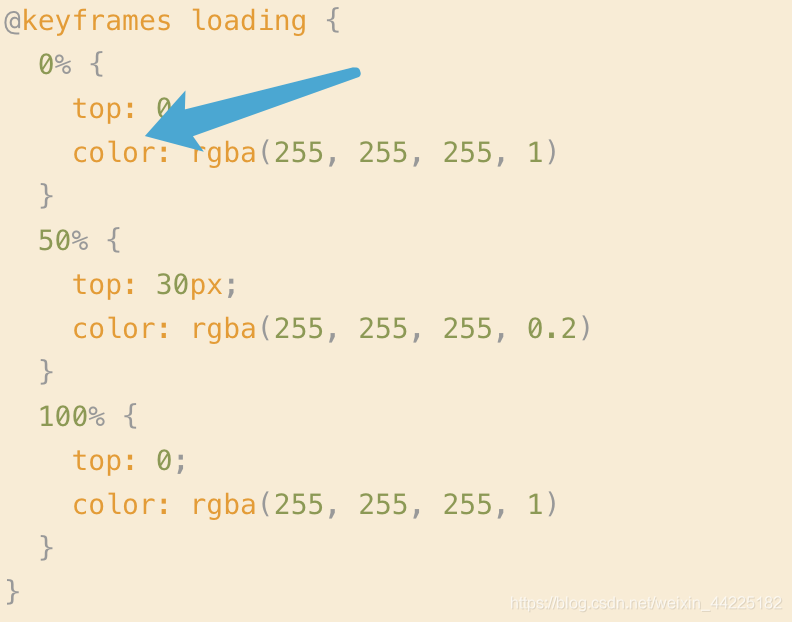
动画消消乐】HTML+CSS 自定义加载动画064-技术圈 - before css 背景画像
动画消消乐】HTML+CSS 自定义加载动画064-技术圈
css的:hover与after\ before 一起使用-百度经验
Related

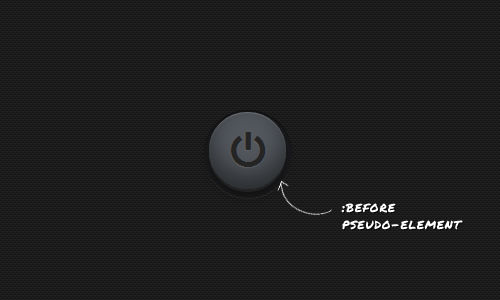
使用CSS3 创建时尚的开/关按钮- Affde营销

css before显示不出来怎么办- html中文网

before ::after CSS3中的伪类和伪元素_mb5fd8698f60f87的技术博客_

纯css画放射性效果- 掘金
before、after小案例_weixin_54643627的博客-CSDN博客

纯CSS 实现的360 度产品查看器- V2EX

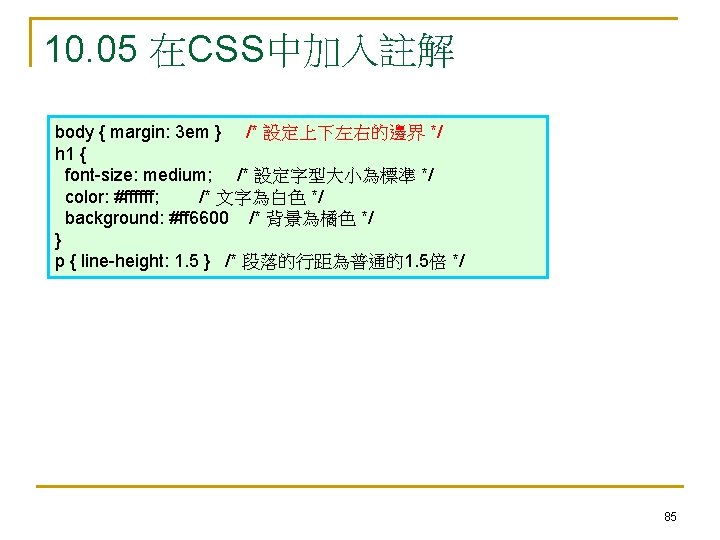
Style Sheet languages n CSS q n XSLXML

WP-07 自訂CSS 調整WordPress 文字、顏色、背景、寬度等- Daco Note

CSS 对background: url("~assets/img/common/collect.svg") 0 0/14px
纯css画放射性效果- 掘金

0 Response to "动画消消乐】HTML+CSS 自定义加载动画064-技术圈 - before css 背景画像"
Post a Comment