web前端性能优化-- 从浏览器输入url到页面加载完成全过程解析_ - before 背景 画像 css
web前端性能优化-- 从浏览器输入url到页面加载完成全过程解析_
深度学习】Anaconda3与TensorFlow安装教程_Kindavid的博客-程序员信息
Related

程序员文库u2014 Amazon MemoryDB 与Amazon ElastiCache比较

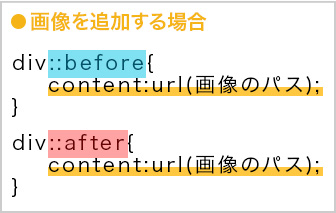
擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説

110 Webudvikling ideas in 2021 css grid, learn javascript

译】不止是box-shadow,用css 能表现的各种影子,以及各种陷阱! - 掘金
代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也

How to Set a Background Image in HTML: 13 Steps (with Pictures)

CSSで斜めの背景を実装する方法|tamatuf

2B产品运营,有困局亦有解法_太阳底下没有新鲜事!-CSDN博客

Pingshanu0027s Neglected Walled Villages - Wishva de Silva

フォームのCSS - Qiita
 You have just read the article entitled web前端性能优化-- 从浏览器输入url到页面加载完成全过程解析_ - before 背景
画像 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/01/web-url-before-css.html
You have just read the article entitled web前端性能优化-- 从浏览器输入url到页面加载完成全过程解析_ - before 背景
画像 css. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/01/web-url-before-css.html



0 Response to "web前端性能优化-- 从浏览器输入url到页面加载完成全过程解析_ - before 背景 画像 css"
Post a Comment