cssで矢印を作る方法 - WEB制作の解決策FAQブログ - before css 背景 斜め
cssで矢印を作る方法 - WEB制作の解決策FAQブログ
蛍光ペンでハイライト表示するテキストのCSSデザインサンプル集 ONE
Related

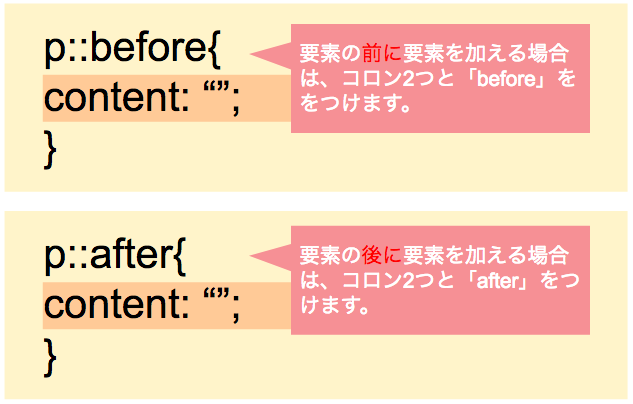
CSSの擬似要素である::beforeと::afterを使えば、表現の幅が広がるよ
CSS で蛍光ペン風マーカーを指定したら iPhone 上で transparent の

両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ

CSS】beforeとafterなど擬似要素の使い方 creive

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック

CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30

CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者

背景パターンを使ったCSS見出しデザイン TECHMODE
きれいにレスポンシブ表示される斜めにカットされた背景をCSSだけで
 You have just read the article entitled cssで矢印を作る方法 - WEB制作の解決策FAQブログ - before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/07/css-webfaq-before-css.html
You have just read the article entitled cssで矢印を作る方法 - WEB制作の解決策FAQブログ - before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/07/css-webfaq-before-css.html





0 Response to "cssで矢印を作る方法 - WEB制作の解決策FAQブログ - before css 背景 斜め"
Post a Comment