コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - before css 背景 斜め
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
CSSの擬似要素である::beforeと::afterを使えば、表現の幅が広がるよ
Related
CSSの擬似要素である::beforeと::afterを使えば、表現の幅が広がるよ
CSS visual effects u2013 Ou0027Reilly

CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech

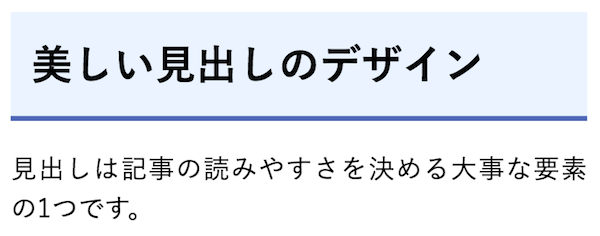
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

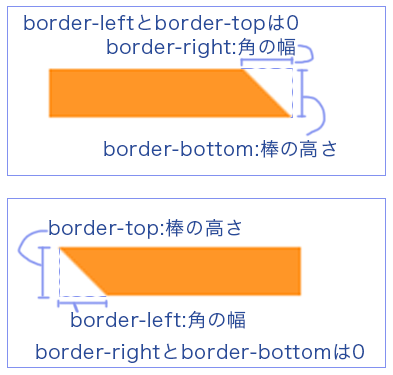
CSS】コピペOK!! 擬似要素で斜めの線を引く方法 - Azumi Blog

角の欠けた枠。つくるよ。 パンスールブログ 株式会社Penseur

コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
 You have just read the article entitled コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/07/okcss-before-css_01727063053.html
You have just read the article entitled コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする -
before css 背景 斜め. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/07/okcss-before-css_01727063053.html

0 Response to "コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - before css 背景 斜め"
Post a Comment