纯CSS 实现的360 度产品查看器- V2EX - before css 背景
纯CSS 实现的360 度产品查看器- V2EX
使用CSS3 创建时尚的开/关按钮- Affde营销
Related

css伪类选择器before圆形图标动画效果-100素材网
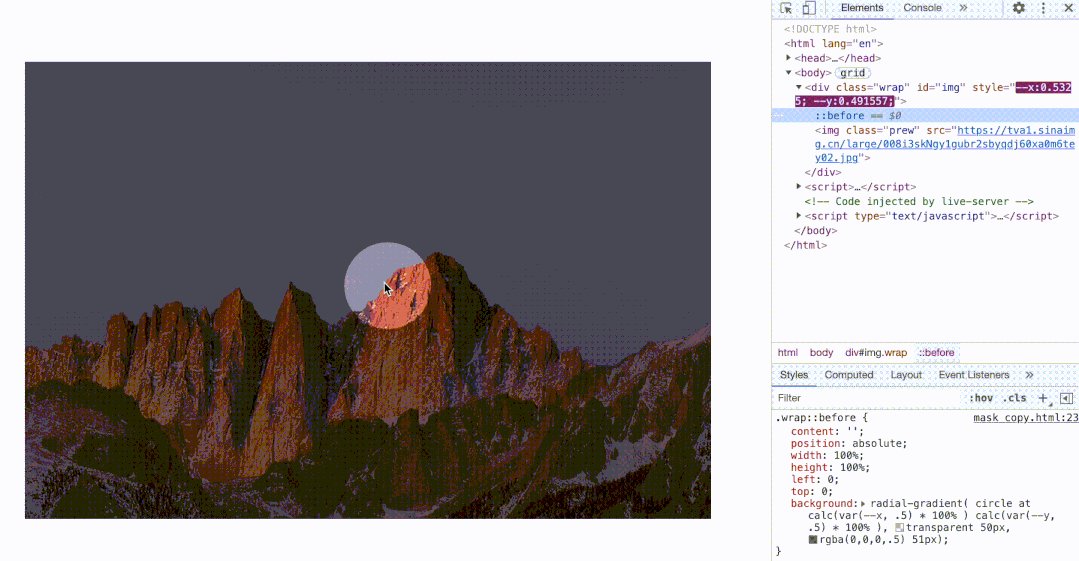
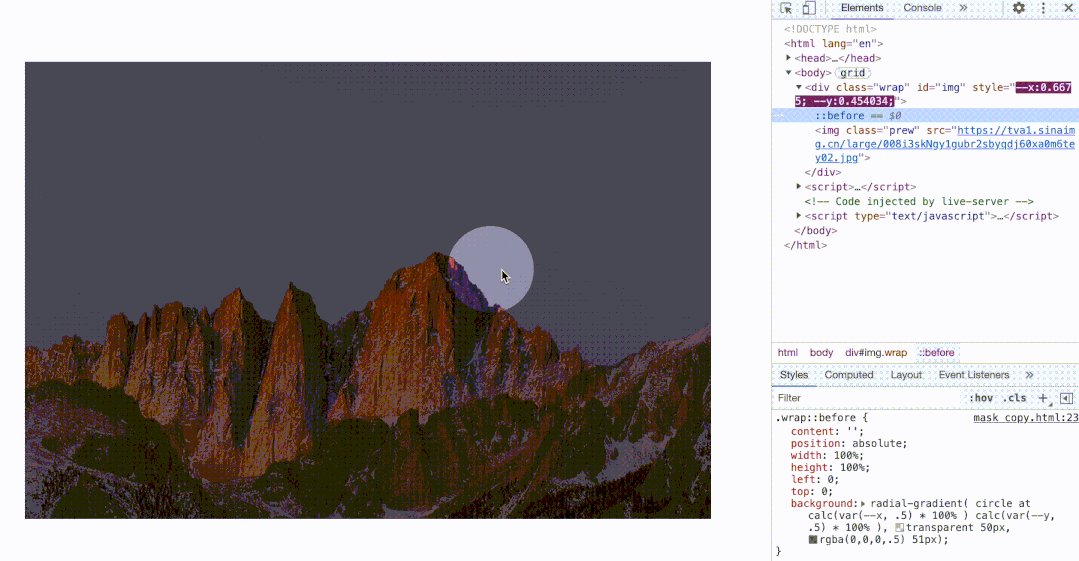
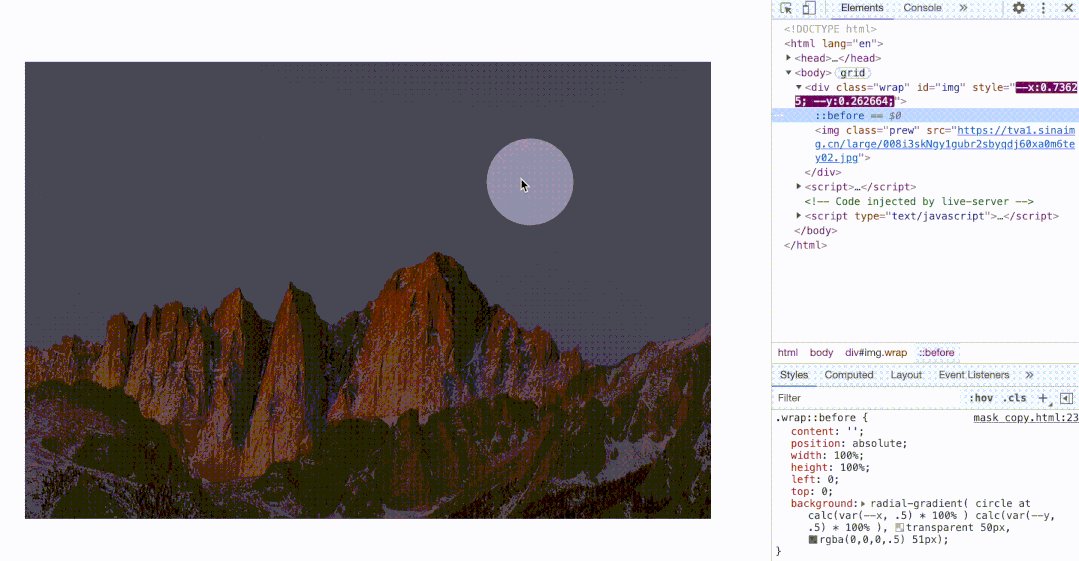
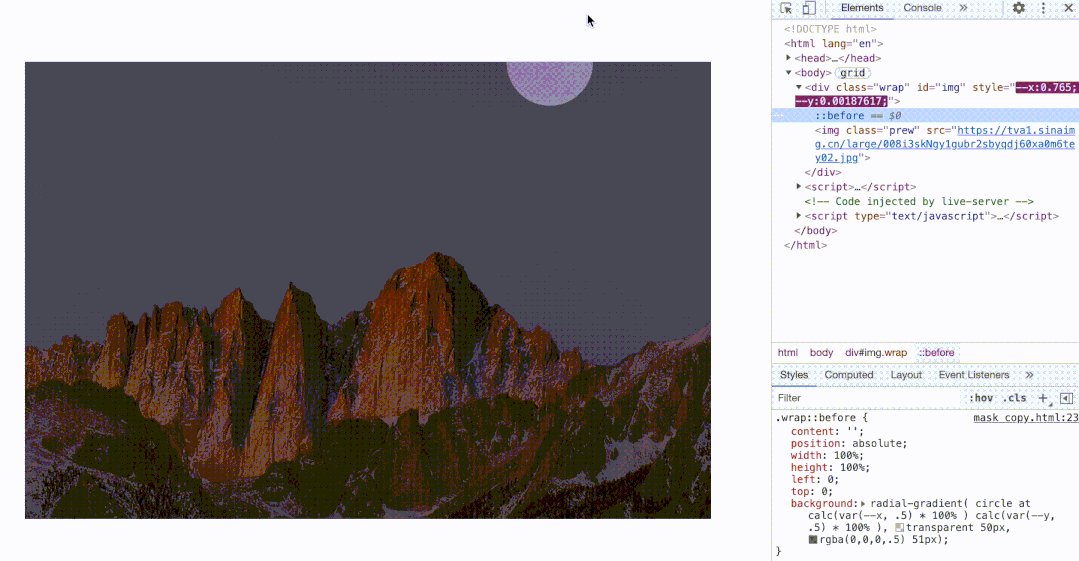
CSS mask 实现鼠标跟随镂空效果 我爱UOS

學習使用:before和:after偽元素- ITW01

before « 张鑫旭-鑫空间-鑫生活

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

软网推荐:神奇背景图案巧生成_应用_电脑爱好者
CSS:背景过滤器的解决方法? - HTML - 2021

理解:Before和:After伪元素- CSS笔记- E度笔记
div背景颜色_万图壁纸网
用CSS伪类before和after做左右横线中间文字效果_余斗余斗_个人博客_
 You have just read the article entitled 纯CSS 实现的360 度产品查看器- V2EX - before css 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-360-v2ex-before-css_0611582194.html
You have just read the article entitled 纯CSS 实现的360 度产品查看器- V2EX - before css 背景. You can also bookmark this page with the URL : https://tuckerkiki52b4.blogspot.com/2022/12/css-360-v2ex-before-css_0611582194.html


0 Response to "纯CSS 实现的360 度产品查看器- V2EX - before css 背景"
Post a Comment